Over the past months, I’ve released many Bootstrap tutorials here on Azmind for various user levels, from beginners to more advanced. I’ve explained step by step how to do certain things with this framework, like for example, how to create a contact form, or how to modify a certain section of a free Bootstrap theme, etc.
So, I decided to create this page that will serve as the main hub for my past and future Bootstrap tutorials, making it easier to find them for those who want to learn how to use this framework.
Here they are:
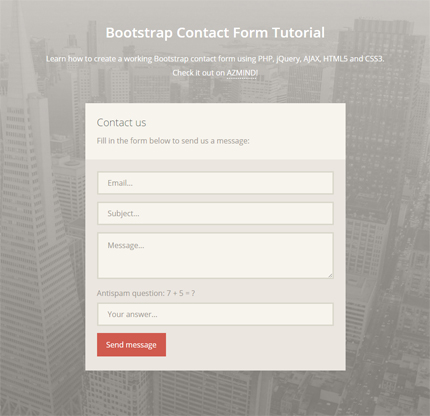
1. How to Create a Bootstrap Contact Form with PHP, jQuery and AJAX
In this tutorial you can learn how to create a Bootstrap contact form using PHP, jQuery and AJAX (and also HTML5 & CSS3).
Our form will have 3 input fields: Email (the sender’s email), Subject (the subject of the message), and Message (the text of the message). It will also have an antispam question, to prevent spam messages and another input field where the user can enter his answer.
In the end, you can download all the source files and use them in your projects. Click on the image below to open the tutorial.
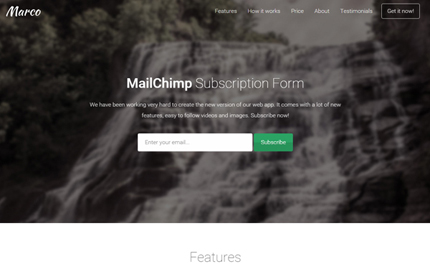
2. How to add a MailChimp Subscribe Form to a Bootstrap Landing Page
A simple tutorial about how to add a MailChimp subscription form to a Bootstrap landing page or template. In the guide we use HTML, PHP and Javascript (jQuery). As an example, we use the Marco template.
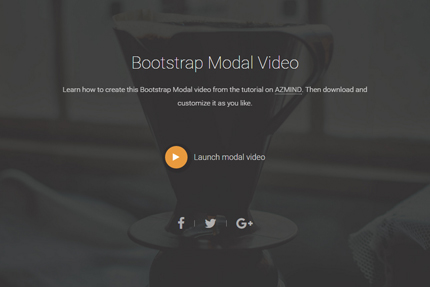
3. How To Create a Modal Video in Bootstrap
Here you will learn how to easily create a Modal video, also known as “Pop-up video”, that appears when the user clicks on a specific button or link inside your web page.
We’ll use Bootstrap Modals and, of course, HTML, CSS for styling the modal window, and JavaScript for the modal’s behaviour.
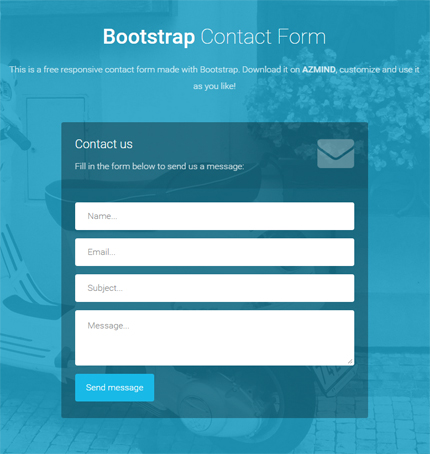
4. Bootstrap Contact Forms: How to Add a New Field
A quick tutorial where I explain how to add a new field to these Bootstrap contact forms.
5. Bootstrap Contact Form: How to Add a New Dropdown (Select) Field
A simple tutorial where I explain step by step how to add a dropdown / select field to this Bootstrap contact form.
6. Bootstrap Wizard Form: How To Add A New Step
If you have used this Bootstrap form wizard template in the past, or are planning to use it in your future projects, this tutorial might help you. Here you’ll learn how to add a new step to the form.
7. How To Create a Login Page For a Bootstrap Template
In this tutorial you’ll learn how to create a Login Page with form validation and fullscreen background, and add it to a Bootstrap template.
8. How To Convert a Website to Bootstrap 4 – Case Study
Learn how to convert or migrate your website from Bootstrap 3 to the new version 4 with this step by step tutorial.
9. How To Quickly Create a Beautiful Top Menu in Bootstrap 4
Learn how to quickly create a simple and functional Top Navigation Bar in Bootstrap 4 with this tutorial.
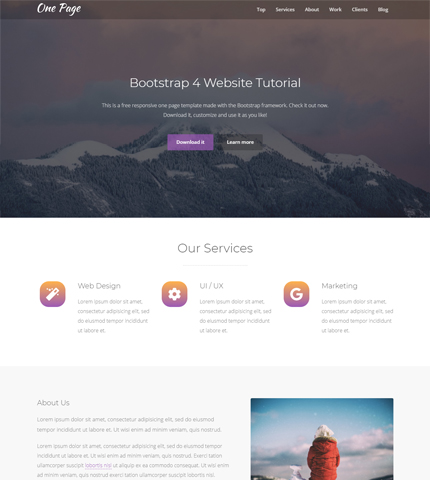
10. How To Create a One Page Website with Bootstrap 4
Learn how to create a Single Page Website using Bootstrap 4 with this step by step tutorial. The site can be used for a small business, services company, portfolio, etc.
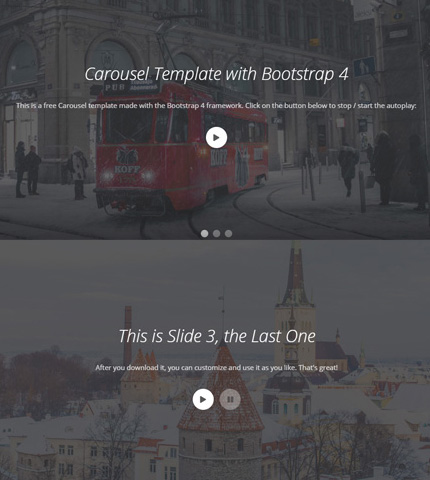
11. Bootstrap 4 Carousel: How To Stop Autoplay
In this tutorial we’ll see how to stop or disable the Autoplay function on a Bootstrap carousel. This is a nice feature to have, but in certain situations you might not want it.
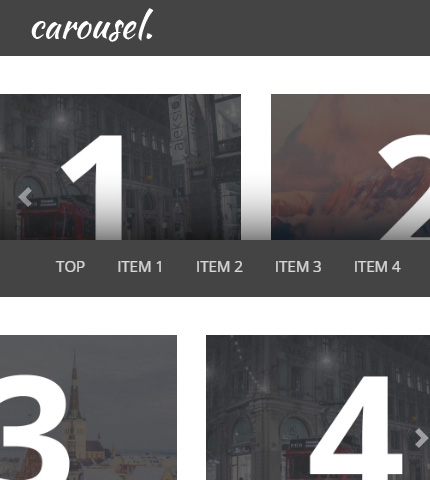
12. Bootstrap 4 Carousel with Multiple Items: How To Create It?
Here you’ll learn how to create a responsive Bootstrap 4 Carousel with Multiple Items / Slides.
13. Bootstrap 4 Sidebar Menu: Tutorial + Free Template
A step-by-step tutorial to learn how to create a page with a collapsible Sidebar Menu using Bootstrap, + Free Template at the end.
14. Bootstrap Hamburger Menu with Animations: Free Template + Tutorial
We will learn how to create a Hamburger Top Menu/Navbar using the Bootstrap framework. Free template also available for you to download.
15. Bootstrap 4 Lightbox Image and Video Gallery: Free Template + How To
Here we create a Lightbox Image + Video Gallery using the Bootstrap framework and NO additional JavaScript plugins, just the Modal and Carousel standard Boostrap components.
From Our Partners:
Bootstrap 4 Course by BitDegree
By BitDegree, this Bootstrap tutorial will teach you how to use Bootstrap 4, what is Bootstrap CDN, how to add it to your project and the main components of this framework.