
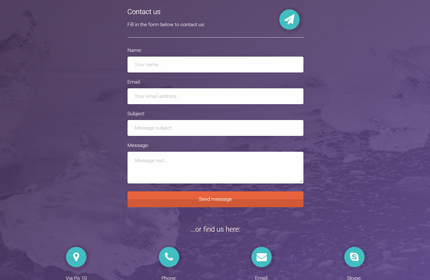
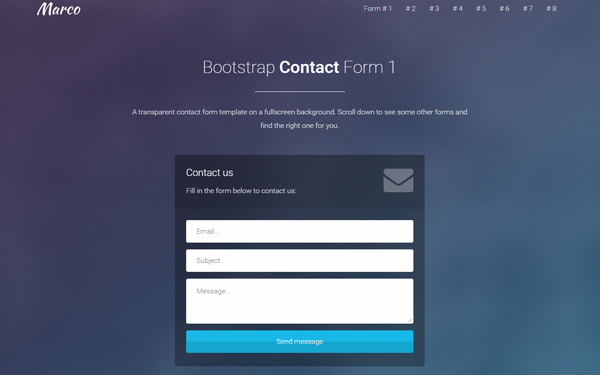
Today’s web design resource is a new Bootstrap Contact Form template made with PHP, jQuery, AJAX and, of course, HTML5 & CSS3. The template is responsive and you can use it in the contact section of your website, either by integrating it in an existing page, or as a stand-alone page.
The form uses PHP and AJAX to validate and send the message to your chosen email address. It also comes with a fullscreen background and Font Awesome icons. Take a look below to find the full list of features, the live preview link and the download link. For my other free forms and templates click here.
You might also like:
Bootstrap Contact Forms: 2 Free Responsive Templates
How to Create a Bootstrap Contact Form with PHP, jQuery and AJAX
Features
- Working Contact Form (PHP, jQuery, AJAX)
- Responsive Layout (Bootstrap framework)
- Fullscreen Background (Images Slider also available)
- Form Validation, to prevent users from leaving empty fields
- Font Awesome icons
How To Use The Template
Download the zip package below and extract it.
Use the “index.html” file to modify the HTML code. The style can be changed from the CSS files in the “css” folder (assets/css).
In the “contact.php” file (in assets) you can enter the email address where you want to receive the messages, or modify the error texts.
I have also used some Javascript (jQuery) for the form validation (AJAX), for the error messages, for the text to display when the form is sent correctly and for the fullscreen background. You can find this code in the “scripts.js” file (assets/js).
The images are located in the “img” folder (assets/img).
Tutorials
How to Add a New Dropdown / Select Field to This Form
Demo, Download and License
DOWNLOAD: Free Bootstrap Contact Form Template (11560 downloads )
LICENSE:
You can use this Bootstrap contact form template in personal and commercial projects, but you can’t sell or distribute it directly, “as is”. If you plan to use it, a link to this page or any form of spreading the word will be much appreciated.
Background image by: StockSnap.io
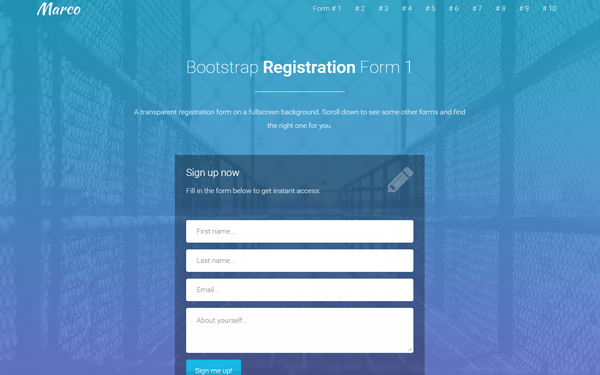
Want More Forms?
Take a look at the Marco template. It comes with 10+ layouts and 30+ forms (contact, registration, login and subscription forms):
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.







Mate can you also show how to add a select field.
Here it is:
https://azmind.com/2016/04/09/bootstrap-contact-form-dropdown-select/
Hello, I am receiving a “405 Not Allowed” Error. Would you mind troubleshooting? I am helping a friend out with their site and PHP is certainly not my strong suit! Much appreciation for your template and thank you so much for your help!
Message does not come to designated email address