
In this tutorial we’ll see how to stop the Autoplay function on a Bootstrap carousel.
If you’ve used this component of the Bootstrap framework before, you probably know that by default it cycles through elements automatically as soon as the page is loaded.
This is a nice feature to have, but in certain situations you might not want it. Instead, you might need a static carousel that stops “on page load” or one that stops and starts based on various events that happen on the page, like for example when the user scrolls down the page, clicks on a button or link, etc.
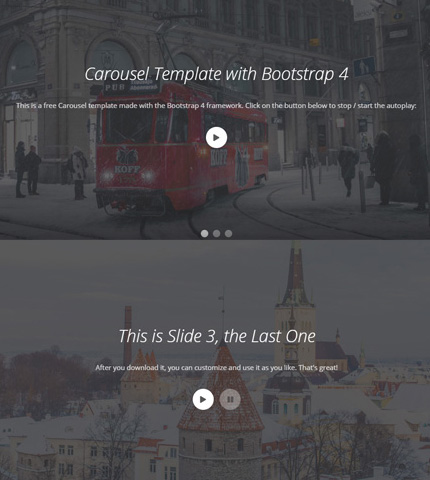
Here we’ll see 3 examples beginning with a simple carousel with no autoplay and then using buttons for pausing and starting the auto slide again.
For this tutorial we’ll use one of these carousel templates (template 3) as an example. At the end you can download all the example templates. Let’s begin!
Read more …

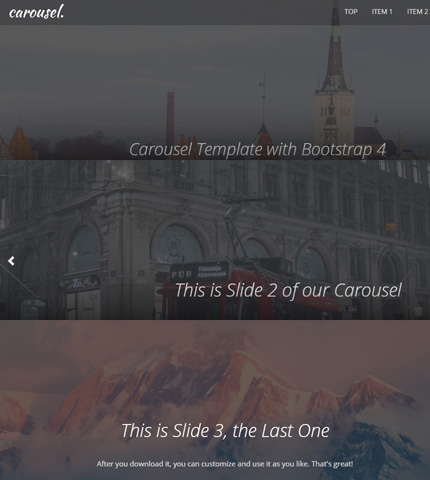
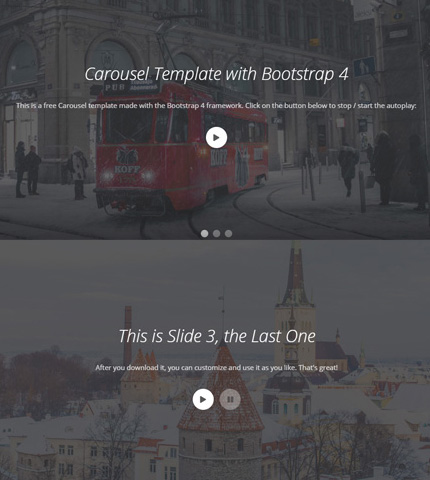
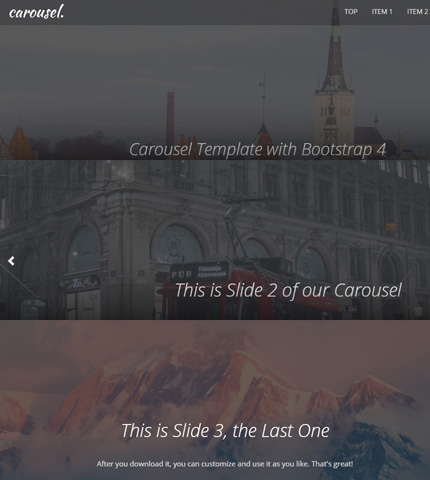
Today’s free web design resource is a pack with 3 free Carousel templates made with Bootstrap 4 (version 4.2.1). They use the Bootstrap carousel component, are responsive and come with features like Autoplay, Captions, Controls and Indicators.
Also, the templates come with a logo section, navbar menu that changes the transparency as the user scrolls the page up and down, and some other example sections.
Below you can find the live demo and download links. Enjoy!
Read more …

When working on large projects, an important part of the website or app that we’re building is asking for input from the users.
We usually implement and achieve this with forms. But in a large project there is a lot of information that we must collect from the user, like for example when applying for a financial service through an online bank’s website.
To improve the user experience which has been a very important part of modern website and app design in the last few years, we have three options:
- we can divide the form in steps like this,
- we can group similar or related form fields together, usually using the HTML “fieldset” tag,
- or we can use a combination of the two options above.
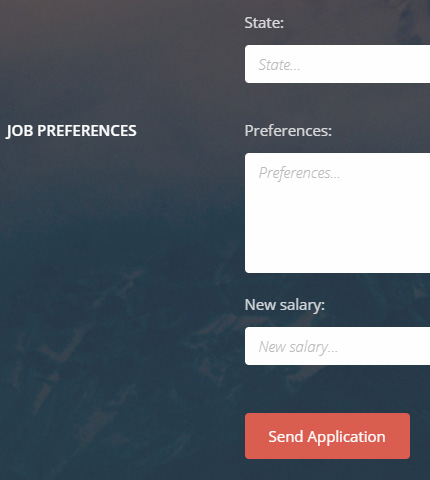
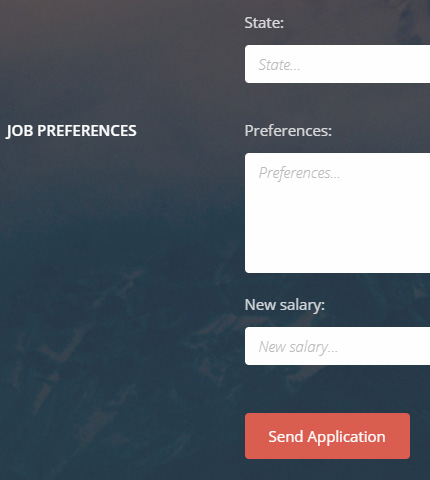
Today, in this article, we will take a look at option 2: we’ll see 3 examples of using form fieldset-s in Bootstrap 4 (v4.2.1).
At the end you can preview and download the templates.
Let’s begin!
Read more …

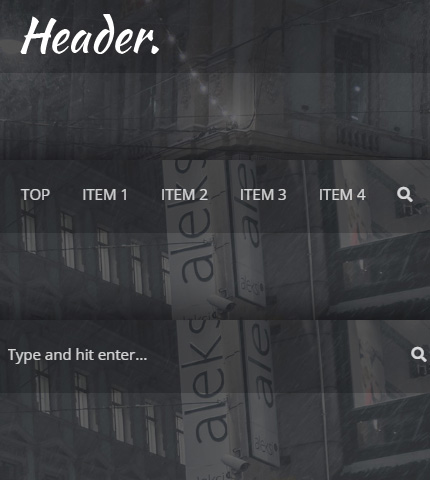
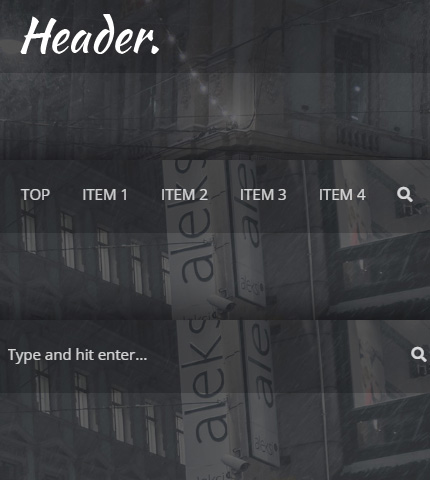
Today’s free web design resource is a Header template made with Bootstrap 4 (version 4.2.1). It is very simple and comes with a logo section, navbar menu, search box, fullscreen background image and more. It also changes the transparency as the user scrolls the page up and down.
You can use it for inspiration or as a starting point to create your next website project, since the template comes with some other example sections, apart from the header.
Take a look below to find the live demo and download links. I hope you like it!
Read more …

In today’s article we’ll talk about website personalization, and with the contribution of one of our readers, we’ll see how to use it to improve conversions of your website(s) or get some new ideas to apply to the site(s) of your clients. Let’s begin!
Website personalization is the process by which a web page delivers custom content to users at the right time and place.
Ecommerce websites provide some great examples of this. Take, for instance, a site like Walmart that asks visitors if it can access their location. Upon allowing the website to do so, shoppers encounter location-related notes throughout the customer journey.
Read more …

There is hardly any other language that is both well-loved and widely hated like PHP. And while this blog has discussed and used PHP in the past, today, with the help of one of our readers who wrote this article, we would like to discuss it more and focus on two frameworks, Laravel and Yii.
Read more …

Regardless of what business you are running, having a website is a must. Through a website people from all over the world, but especially your target audience, can access information in real-time about your business’ activity and learn more about it.
This stands true for the education field as well. Regardless of whether you are looking to set up a university, college or school website that students and parents can access from the comfort of their homes, or you simply want to start an online course to help people from every corner of the globe to learn, a template that is specifically designed for this purpose will be of great help.
While you can, technically, make use of pretty much any template for this purpose, the fact of the matter is that a template that is designed for educational use or in relation to education, will provide numerous features that make everything a lot easier for you to manage and much more appealing to visitors.
With that in mind, here we have selected 15 templates for Education, College and University websites by TemplateMonster, which are not just for WordPress, but also simple HTML and for Joomla. Let’s take a look!
Read more …