
When working on large projects, an important part of the website or app that we’re building is asking for input from the users.
We usually implement and achieve this with forms. But in a large project there is a lot of information that we must collect from the user, like for example when applying for a financial service through an online bank’s website.
To improve the user experience which has been a very important part of modern website and app design in the last few years, we have three options:
- we can divide the form in steps like this,
- we can group similar or related form fields together, usually using the HTML “fieldset” tag,
- or we can use a combination of the two options above.
Today, in this article, we will take a look at option 2: we’ll see 3 examples of using form fieldset-s in Bootstrap 4 (v4.2.1).
At the end you can preview and download the templates.
Let’s begin!
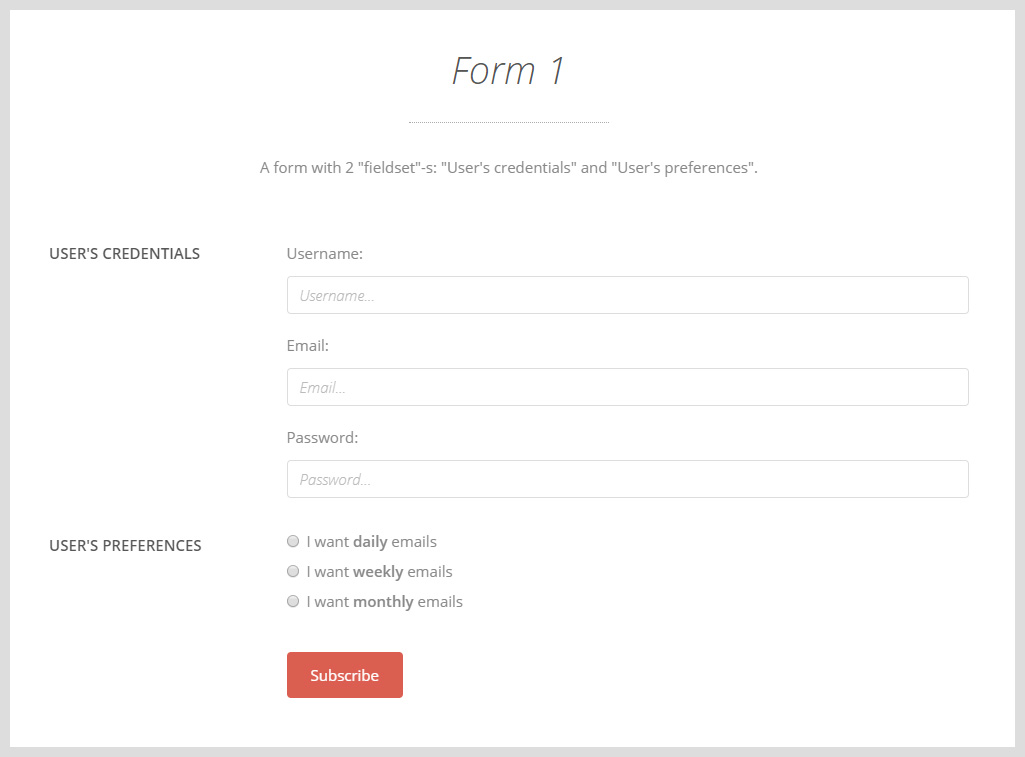
Example 1
A form with 2 “fieldset”-s: “User’s credentials” and “User’s preferences”. It uses text fields and radio buttons. Here is an image preview:
For this example I’m also showing it’s HTML code. I’ll show only the form’s code, you can find the rest in the “index.html” file. To understand it, probably you’ll need to take a look at the Bootstrap forms’ documentation here.
The HTML code:
<form action="" method="post">
<!-- User's Credentials -->
<fieldset class="form-group">
<div class="row">
<legend class="col-md-3 col-form-label pt-0">User's Credentials</legend>
<div class="col-md-9">
<div class="form-group">
<label for="username">Username:</label>
<input type="text" class="form-control username" id="username" placeholder="Username..." name="username">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control email" id="email" placeholder="Email..." name="email">
</div>
<div class="form-group">
<label for="password">Password:</label>
<input type="password" class="form-control password" id="password" placeholder="Password..." name="password">
</div>
</div>
</div>
</fieldset>
<!-- User's Preferences -->
<fieldset class="form-group">
<div class="row">
<legend class="col-md-3 col-form-label pt-0">User's Preferences</legend>
<div class="col-md-9">
<div class="form-check">
<input class="form-check-input" type="radio" name="preferences" id="daily" value="daily">
<label class="form-check-label" for="daily">I want <strong>daily</strong> emails</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="preferences" id="weekly" value="weekly">
<label class="form-check-label" for="weekly">I want <strong>weekly</strong> emails</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="preferences" id="monthly" value="monthly">
<label class="form-check-label" for="monthly">I want <strong>monthly</strong> emails</label>
</div>
</div>
</div>
</fieldset>
<!-- Submit Button -->
<div class="form-group row">
<div class="col-md-9 offset-md-3">
<button type="submit" class="btn btn-primary btn-customized">Subscribe</button>
</div>
</div>
</form>
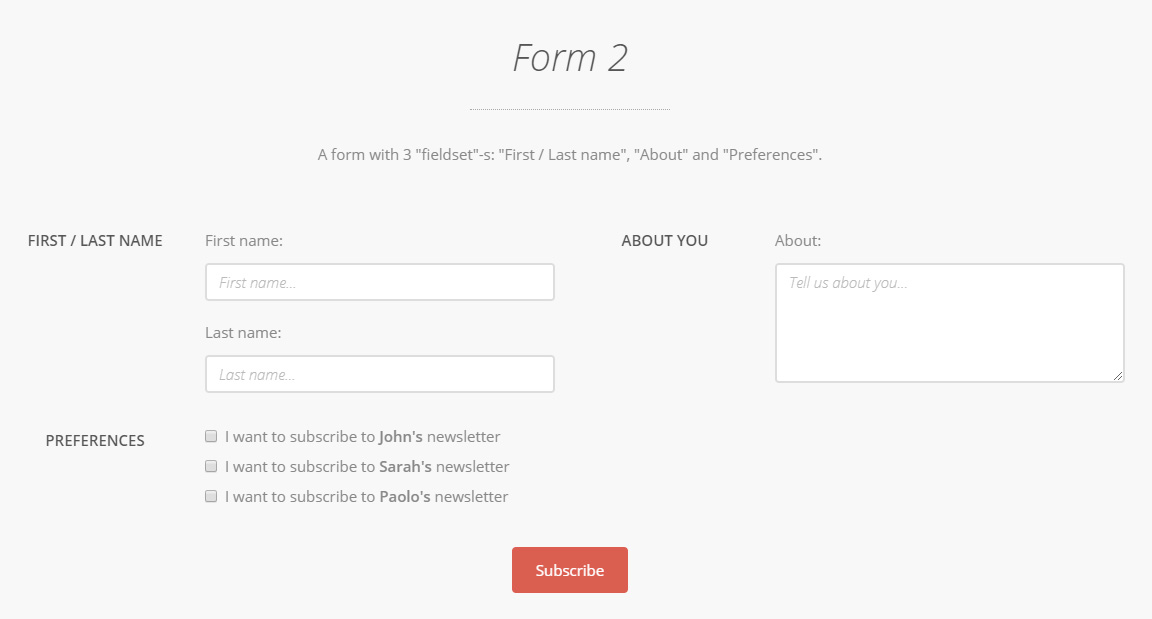
Example 2
A form with 3 “fieldset”-s: “First / Last name”, “About” and “Preferences”. It uses text fields, textarea and checkboxes.
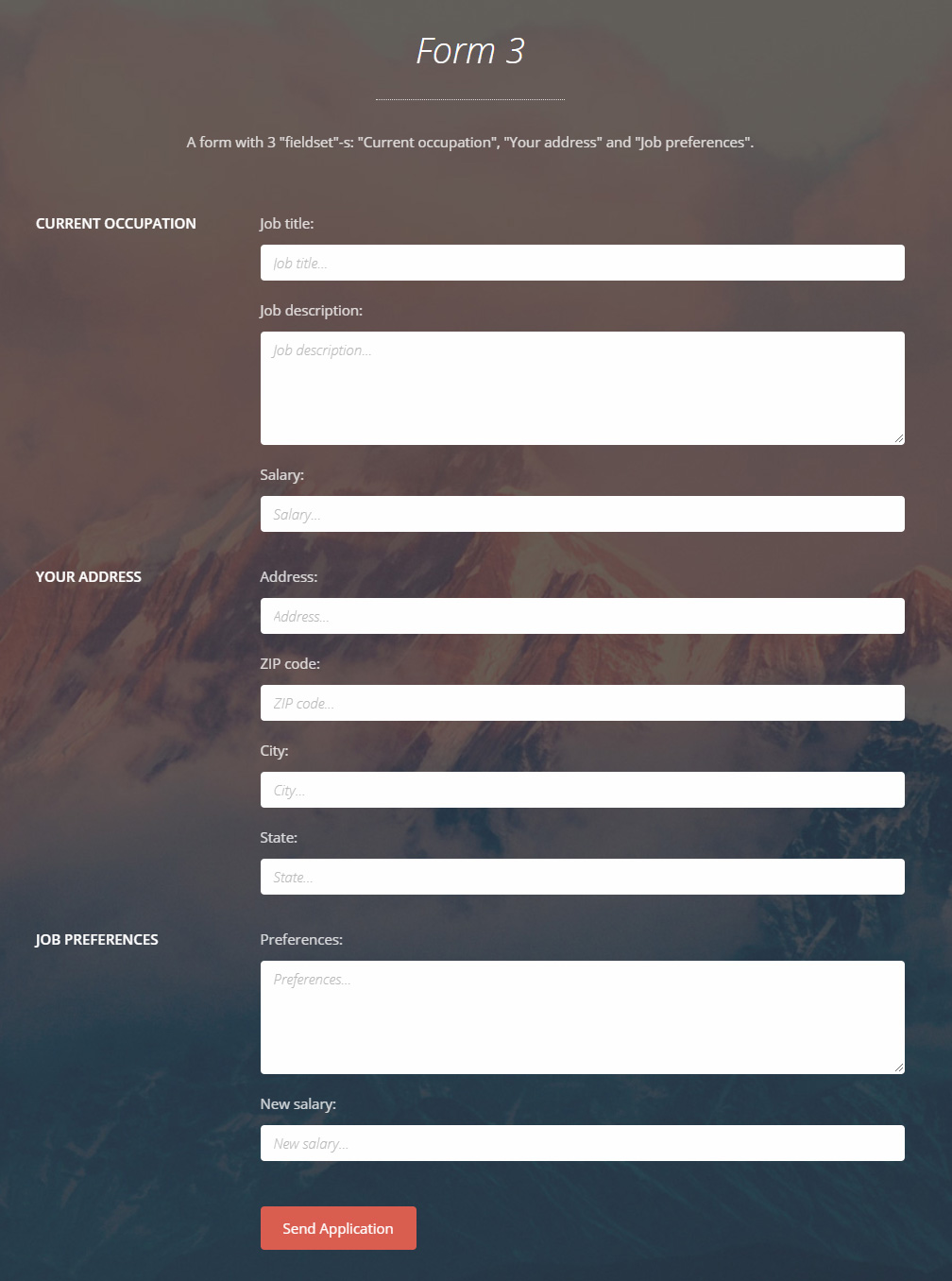
Example 3
A form with 3 “fieldset”-s: “Current occupation”, “Your address” and “Job preferences”. It uses text fields, textarea-s.
Maybe this form needs some more fields and sections to make it more realistic, but it is just an example.
Styling and Validation (CSS / JavaScript)
To style the forms I’ve used some CSS code that you can find in the “style.css” file (/assets/css/).
Bootstrap is responsive by default, but I’ve also added some additional CSS code in the “media-queries.css” file (/assets/css/), which is specific for this project and is needed for the customized sections.
Lastly, I’ve used some JavaScript (jQuery) for the menu and the fullscreen image backgrounds. You can find this code in the file “scripts.js” (/assets/js/).
Here you can also implement some kind of form validation with JavaScript, but this is a topic for another article or tutorial.
Demo, Download and License
DOWNLOAD: Bootstrap Fieldset Examples (2995 downloads )
LICENSE:
You can use this template in personal and commercial projects, but you can’t sell or distribute it directly, “as is”. If you plan to use it, a link to this page or any form of spreading the word will be much appreciated.
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.