
Today’s free web design resource is a Header template made with Bootstrap 4 (version 4.2.1). It is very simple and comes with a logo section, navbar menu, search box, fullscreen background image and more. It also changes the transparency as the user scrolls the page up and down.
You can use it for inspiration or as a starting point to create your next website project, since the template comes with some other example sections, apart from the header.
Take a look below to find the live demo and download links. I hope you like it!
The Header Template
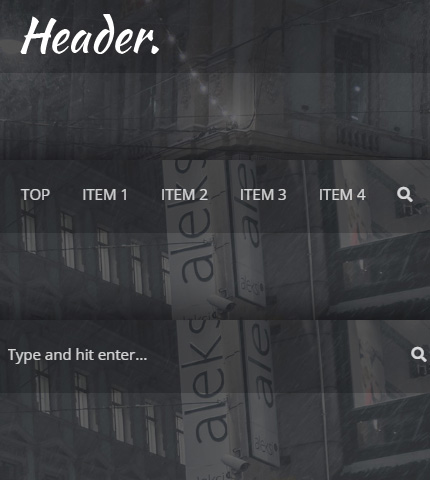
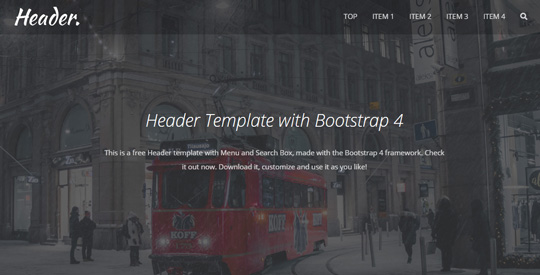
Here is a preview image of the template:

You might also like:
Bootstrap 4 Footer Templates with Logo, Menu and more
How To Quickly Create a Beautiful Navbar Menu in Bootstrap 4
How To Use It?
Download the zip package below and extract it.
Use the “index.html” file to modify the HTML code. The style can be changed from the “style.css” file in the “css” folder (assets/css).
In the template I have also used some JavaScript (jQuery) for the fullscreen background, the search form and the animations. You can find this code in the “scripts.js” file (assets/js).
The images are located in the “img” folder (assets/img). The favicon and the Apple touch icons are in the “ico” folder (assets/ico).
Demo, Download and License
DOWNLOAD: Bootstrap Header Template (3123 downloads )
LICENSE:
You can use this template in personal and commercial projects, but you can’t sell or distribute it directly, “as is”. If you plan to use it, a link to this page or any form of spreading the word will be much appreciated.
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.




