
Owning a brand and looking to expand your business comes with certain requirements and suggestions as to which is the best way to go about it.
Flyers, ads on TV, billboards and radio advertising used to be the chosen methods of promoting a brand or business. They are still a very useful way of expanding your clientele and getting more people’s interest about what you are promoting, but things have changed considerably in the past decade.
With Internet access becoming available all around the world, brands have managed to expand beyond their local or national boundaries, making it possible for them to reach audiences and clients in countries that would have been impossible a few years ago.
Whether you are an artist, musician, a manager or a business owner, online presence is the easiest and most important method of getting recognition.
While there are numerous ways of expanding online presence, a website is most certainly necessary.
Enter you, a web developer looking for the best and most efficient product to build great websites for your clients (or yourself).
Our purpose for today is to look at two of the most popular methods for web application development in the last few years, Bootstrap and Material Design. In doing so, we will learn more about their differences and which one would be the better suited for your next project.
Let’s get started!
Contents:
- 1. What is Material Design?
- 2. What is Bootstrap?
- 3. What’s the Difference between Material Design and Bootstrap?
- 4. Which One is Better? Which One Should You Choose?
- 5. Conclusion
1. What is Material Design?
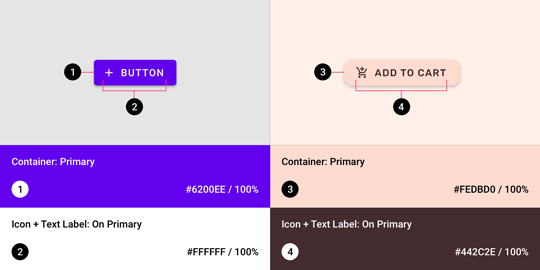
Developed in 2014 by Google, Material Design is a “design language”. It is based on the “card” motifs that were first introduced in Google Now, and has expanded on that by including responsive transitions and animations, effects such as lighting and shadows and grid-based layouts.

Image from here.
Being a design language, Material Design defines a set of guidelines, which showcase how to best design a website. It tells you what buttons are for use and which ones you should use, how to animate or move it, as well as where and how it should be placed, etc.
It is a mobile-first design language, which can be used in all of the supported Android versions, thus it provides a consistent and quality experience across all Android applications and platforms, which can also be expanded to other platforms and applications, mainly through APIs for third-party developers.
Apart from its ease in implementation and use, another great feature of this designing platform is the lack of dependency on JavaScript frameworks and libraries.
Instead, it relies on a material design framework that makes it easier to utilize and provides templates that are customizable and provide a lot of creative freedom, helping to create websites that stand out.
You might also like: 11 Beautiful Material Design Admin Templates
2. What is Bootstrap?
Bootstrap is developed by Mark Otto and Jacob Thornton at Twitter, and it was originally named Twitter Blueprint.

Bootstrap is an open-source CSS framework, which is free and used mainly for mobile-first front-end web development.
CSS is primarily used, but HTML based templates are also part of it. Aside from HTML and CSS templates, Bootstrap also relies heavily on JavaScript components, mainly in the form of jQuery plugins.
For those who find this to be an issue, there is a plus side on this regard, as Bootstrap comes with extensive support and great coding documentation, all of that, along with the considerable online sources and help from developers, make it much more easier to work with and better understand how to use it.
Here on our site we have many free Bootstrap templates that you can find in this page.
Bootstrap’s main design purpose is that of facilitating and simplifying the development of web pages and web apps, by providing numerous components and options that you can work with and customize.
Bootstrap also leaves you with a lot of working freedom because it lacks design rules on how the components should be used or placed. This can also be a downside to some, but those that are more experienced developers can certainly benefit from this.
As far as web development frameworks and platforms go, Bootstrap is the one that a considerable number of developers rely on for their projects as it creates a final product that is fast, responsive and accessible across browsers and platforms.
You might also like: 11 Best Bootstrap Admin and Dashboard Templates
3. What’s the Difference between Material Design and Bootstrap?
Philosophy and Purpose
While both of them are used for the purpose of web development, Material Design is more oriented towards the way that a website or application will look. This is evident in the way it is used, its design guidelines and “rules” and the numerous templates and components it comes with, which are focused on design.
Bootstrap, on the other hand, is mainly focused on easily creating responsive websites and web applications, which are functional and of high quality when it comes to user experience.
Design Process and Components
Material Design comes with numerous components that provide a base design, which then can be worked on by the developers themselves. It strictly follows the patterns of Material Design concept, which provides the necessary information on how to use each component.
Bootstrap is an open-source framework, also referred to as a UI library, which can use Grunt to create and run its designing processes.
It also features a number of components that Material Design lacks, such as its famous grid system that supports more advanced features, whereas Material Design’s grid system is more limited.
In regards to third-party components, there are various ones compatible with Bootstrap, whereas for Material Design there are none.
Out of the two, Material Design has much more appeal appearance-wise, as its bold colors and animations are eye catching, whereas Bootstrap has a more standard default design.
There are, however, numerous themes to choose from that do not fall far behind from those by Material Design.
Other comparison you might like: Vue JS vs Angular: Which One is Better?
Browser Compatibility and Frameworks
They are both almost similarly matched in this regard, as they are compatible across browsers. We say almost because some older versions of Bootstrap are also compatible with Internet Explorer 8.
Regarding frameworks, Material Design supports both of the frameworks of Angular Material and React Material User Interface. It also uses the SASS preprocessor.
Bootstrap supports the frameworks of React Bootstrap and Angular UI Bootstrap. It can use the SASS and LESS languages for building websites.
Documentation and Support
Out of the two, Bootstrap is the best in this regard, in our opinion. Its code documentation is impeccable and the large online community that provides help are two of its greatest features. Development is made easier because of them, which is why it is such a widely used framework.
On the other hand, Material Design is built around the BEM (Block, Element, Modifier methodology) and its components are created by a combination of classes, that make them easy to use, but can affect the HTML in some cases.
There is support available, but it is quite limited when compared to Bootstrap’s, mainly because it was created more recently. For this reason, Material Design can prove to be challenging.
4. Which One is Better? Which One Should You Choose?
The online consensus is quite split as to which of the two is better. Which one is better will depend on what you are looking to create.

Bootstrap is better suited for responsive and more minimalist and professional websites. Its enormous community online and documentation make it better in this regard, too, as the help is always available.
Material Design is great for building websites that are focused on appearance and which require beautiful animations, great detail and innovative designs. Portfolio sites, for example, would be better built using Material Design.
It is quite specific as a design language, but it does come with limited support.
While you can opt for using either of them, if you cannot choose, there is good news. Material Design for Bootstrap is available, which gives you the best of both worlds.
In our opinion, Material Design would be a better option, especially for those who prefer better looking websites and who are working in large projects. It is straightforward to use and very detailed, which sets it apart from other web development platforms and frameworks.
But, if you are a beginner or looking for a fast and easy way to get things done, Bootstrap is the better choice for that. It is easier to use in smaller projects and for creating your own themes (for example with this tutorial).
5. Conclusion
Web page and web app designing has come a long way, to the point where simple websites are a thing of the past. More and more we are acquainted with websites that are stunning visually and that work perfectly.
This is all due to frameworks and design languages such as Bootstrap and Material Design.
We would recommend you opt for either, depending on your requirements and what you are looking to use them for.
However, we would lean more towards Material Design solely because of the way the resulting project looks and its practicality in use.
What about you? Which one you think is better? Let us know in the comments below.
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.




