
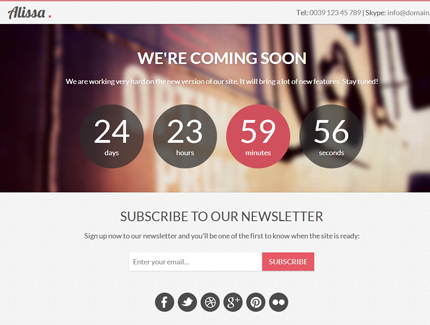
Today’s free web design resource is a responsive coming soon template built with Bootstrap, named Alissa. You can use it if you’re planning to launch a new project or service soon and you want to begin creating your email list before the launch. Alissa comes with images slideshow, countdown timer, minimal and light design, AJAX email subscription form with form validation, and social icons. Take a look at the live demo and download it from the links below.
You might also like:
Uizer – Bootstrap Coming Soon Template
Piano – Bootstrap Coming Soon Landing Page
Demo, Download and License
Version 2.0
Read the ChangeLog and see what has changed.
DOWNLOAD: Alissa: Responsive Bootstrap Coming Soon Page, version 2 (45246 downloads )
Version 1
DOWNLOAD: Free Template Alissa: Responsive Bootstrap Coming Soon Page (47697 downloads )
License
You can use this coming soon template in personal and commercial projects, but you can’t sell or distribute it directly, “as is”. If you plan to use it, a link to this page or any form of spreading the word will be much appreciated.
Some of the resources used:
Photos by: Shermeee.
Images slideshow: jQuery Backstretch.
Alissa for WordPress
Alissa is also available as a WordPress theme. Check it out below:
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.









I would like to set the date for July 4, 2016. I’m not sure how to accomplish this. Is there a “how to” doc some where that I missed?
Hi, problem, the countdown restart each time i reload the page ..
What should i do ?
Thanks
Hi, I cannot edit the favicon on this template. I have edited the html code yet the favicon cannot be replaced with the favicon for my website. Please I need help urgently.
Can this template be used for Weebly? If so, how do I install?
Hello, I think I made an error somewhere. The graphics of the page are not populating. How do I display the same page as the demo after I copy and pasted the code in file manager?
thank you a lots my bro
but When I click on a subscription, you do not send me any e-mail message and no message appears to the user to confirm the add or the e mail error
Hello, what is the path that you changed so that the subscription notifications arrive, I can not find it inside the script?
Problems…
The counter is reset to each refresh or page refresh, do all the indications in this forum and nothing.
The other problem is with sending email when you subscribe, no email arrives …
Some reliable response to these concerns.
buscameya.byethost7.com
Thank you.
Just wanted to say I downloaded version 2, and I just changed the countTo part to “YYYY/MM/DD HH:mm:ss” and it worked for me.. obviously the YYYY-MM-DD etc etc were actual number 🙂
All worked for me – Cheers 🙂
Hi Guys
To get the countdown to work properly in version 2, just find the script.js file in the assets folder and on line 17 Just write-don’t copy and paste-the date you wish the counter to finish at, where it says:
var countTo = 3 * 24 * 60 * 60 * 1000 + now.valueOf();
change to the date you wish it to end (typically the counter will end at midnight) using: yyyy/mm/dy format.
So if today’s date is 8th March 2018, and you want the counter to end in two days from now then your replacement code is simply:
var countTo = “2018/04/10”;
Job done!
Just in case some one is still looking for answer, heres a quick and simple one that no one bothered to write!
Here is how its supposed to be
var now = new Date(2019,10,01);
That’s a comma after each
If someone is having problems with notifications not being sent here is the break down of it!
Enter your email address in Subscribe.php file. Heres how it looks
// Enter the email where you want to receive the notification when someone subscribes
$emailTo = ‘contact.azmind@gmail.com’;
Change your email instead of contact.azmind@gmail.com and the script will work.
I gave both solutions here no one should be having a problem now
And one more thing by the way, when you update the code in your .css files or even java script, you have to go to clear browsing data and clear the cookies as well as cached images and files. You have to do this each time you update a code somewhere, otherwise you cannot see the changes that you made. So always clear those, and you’ll see your changes!