
Today’s web design resource is a package of free Bootstrap registration forms containing 3 different responsive form templates to integrate in your projects and use them to collect user data. These templates are very similar to the Marco theme as you’ll see.
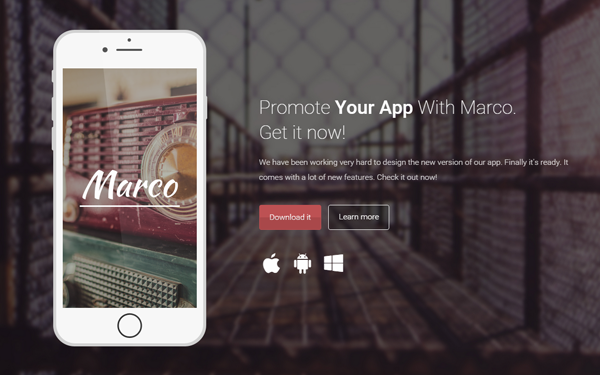
The 3 templates include: a simple registration form with description and call to action buttons, an iPhone mockup (PSD files available) with a registration form, and an eBook mockup with a transparent registration form.
Other features are: fullscreen background (with image slider also available), Font Awesome icons, Retina ready, simple jQuery form validation, etc. Below you’ll find the full list of features, the live preview link and the download link.
You might also like:
Free Template Regy – Bootstrap Register Landing Page
Free Template Nedy – Bootstrap Newsletter Sign-Up Landing Page
Features
- Responsive Layout (Bootstrap framework)
- 3 Different Form Templates
- Fullscreen Background (Images Slider also available)
- Simple jQuery Form Validation (to prevent users from leaving empty fields)
- Font Awesome icons
- Retina ready
- iPhone 6 mockup PSD files
The 3 Templates
Template 1: Registration form, Description, Call to action buttons
This is a simple registration form with a description and action buttons. You can change, remove or add new fields to the form and change the description text to tell the user the benefits of signing up. The two action buttons can be used for example, as “Learn more” or “Pricing” buttons.

Template 2: Registration form with iPhone Mockup
This template can be used for example in an iPhone App landing page. You can use the PSD files to add your own App screenshot in the iPhone mockup.

Template 3: Registration form with eBook Mockup
You can use this template for example if you have a free eBook and you want readers to subscribe to download it.

How To Use The Templates
Download the zip package below and extract it. You’ll see that each form template is in its own folder (named “form-1”, “form-2” and so on) with all the needed files.
Use the “index.html” file to modify the HTML code. The style can be changed from the CSS files in the “css” folder (assets/css).
In the templates I have also used some Javascript (jQuery) for the form validation and the fullscreen background. You can find this code in the “scripts.js” file (assets/js).
The images are located in the “img” folder (assets/img). When you change the images, make sure you create also the “@2x” version (double size images) for Retina devices (iPhone, iPad).
Demo, Download and License
DOWNLOAD: Bootstrap Registration Forms: 3 Free Templates (36610 downloads )
LICENSE:
You can use these registration form templates in personal and commercial projects, but you can’t sell or distribute them directly, “as is”. If you plan to use them, a link to this page or any form of spreading the word will be much appreciated.
Photos by: StockSnap.io
Want More?
If you like the form templates above and want more layouts, color schemes and features along with free support and free updates, you should take a look at the premium template Marco:
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.







Hi,
How you doing?
Looking for a registration/login form. Would be great if you can share a template which has both registration and login in the same page.
Thanks
Regards
Tejus V
Here it is:
https://azmind.com/2015/11/06/bootstrap-login-register-forms-templates/
Hi! I’ve got the same problem, how can I fix this?
Thanks!
Ho again! Is there any tutorial to use the form? Thanks!
Maybe these can help:
https://azmind.com/2015/10/22/bootstrap-contact-form-tutorial-php-jquery-ajax/
https://azmind.com/2015/08/15/bootstrap-contact-forms-how-to-new-field/
https://azmind.com/2016/03/05/bootstrap-contact-form-template-free/
https://azmind.com/2016/04/09/bootstrap-contact-form-dropdown-select/
Great!! Thank you 😉
where i can enter the email address where i want to receive the messages? in form 2 plis. Thank you.
Hi,
I am trying to edit the form 1. I was unable to replace ‘register’ at the top with my company name.
Please can you show me how I can add checkboxes to the sign up form?
I want button 1 to load the sign up form while button 2 displays a pop up of event details which will help the visitor select the event options with checkboxes.
Your help will be much appreciated!