
Today’s free web design resource is a pack of four Bootstrap navbar menu templates. They are very simple and come with a logo section on the left and a links / buttons section on the right.
The templates come with different designs and animations, and are based on the default Bootstrap’s navbar component.
You can use them as a starting point to create the header section and the top menu of your next website project. Continue reading below to find the live preview and download links. Enjoy!
The 4 Navbar Menu Templates
Template 1
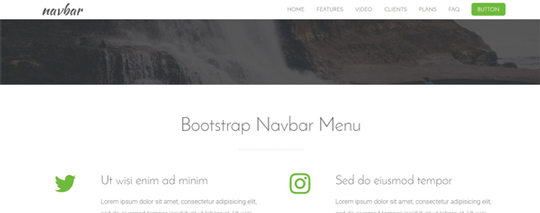
Static dark navbar.

Template 2
Static transparent navbar.

Template 3
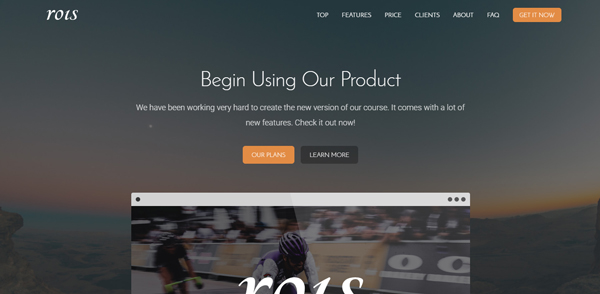
Fixed top dark navbar with animation.

Template 4
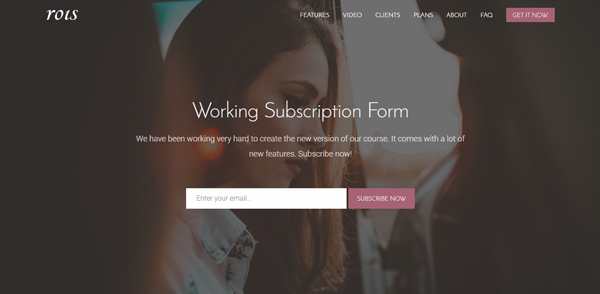
Fixed top light navbar with animation.

How To Use The Templates
Download the zip package below and extract it. Each template / layout is in its own folder called “layout 1”, “layout 2” and so on.
Use the “index.html” file to modify the HTML code. The style can be changed from the “style.css” file in the “css” folder (assets/css).
In the templates, I have also used some Javascript (jQuery) for the navbar’s behavior and for the fullscreen background. You can find this code in the “scripts.js” file (assets/js). For the animated navbars I’ve used Waypoints to trigger the animation when the page scrolls up or down. I’ve called it in “scripts.js”.
The images are located in the “img” folder (assets/img). The favicon and the Apple touch icons are in the “ico” folder (assets/ico).
You might also like:
these Search Box templates,
and this tutorial: How To Quickly Create a Beautiful Top Menu in Bootstrap 4.
Demo, Download and License
DOWNLOAD: Bootstrap Navbar Menu Templates (40262 downloads )
LICENSE:
You can use these templates in personal and commercial projects, but you can’t sell or distribute them directly, “as is”. If you plan to use them, a link to this page or any form of spreading the word will be much appreciated.
Want More?
Check out Rois! It uses the same navbar menus and comes with 20+ templates:
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.







“You can use these templates in personal and commercial projects, but you can’t sell or distribute them directly, “as is”. If you plan to use them, a link to this page or any form of spreading the word will be much appreciated.”
This always confuses me. What constitutes ‘enough word’ – a tweet?
Spreading the word is appreciated, not mandatory. 😉
How can you change the background color from layout No 3. when scrolled down?
Hello Anli,
I find your templates so on point. God bless you. I will be sure to mention you in my site.
Please how do you change the background photo for the top-content container? I have gone through all the possible places i could think of – both in the code and directories.
You can change it in:
/assets/js/scripts.js