
Today’s free web design resource is a pack of three Bootstrap search box templates. These are some simple search forms with a text input field that you can add to the top menu or navbar of a website.
This type of search bar can be hidden and shown with the click of a button. It is beautiful because it comes with some nice CSS3 animations, and it is also useful and practical because it adds a search function to the website without occupying any space in the menu.
Below you can find the live preview and download links. Enjoy!
The 3 Search Box Templates
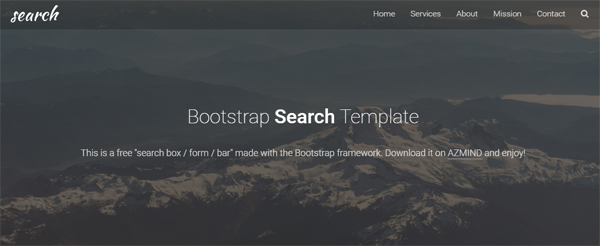
Template 1
Fixed transparent top menu / navbar, search form on the right.

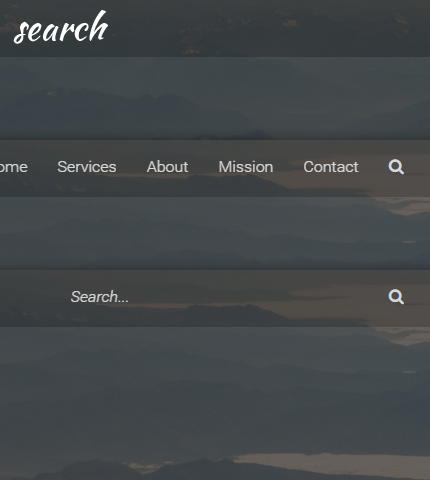
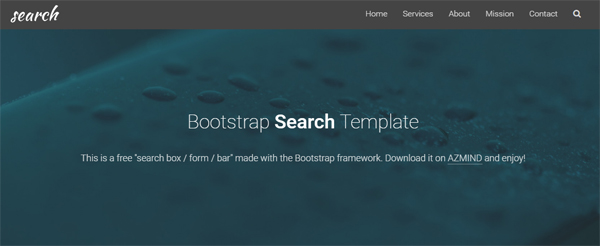
Template 2
Dark top menu / navbar, full-width search bar.

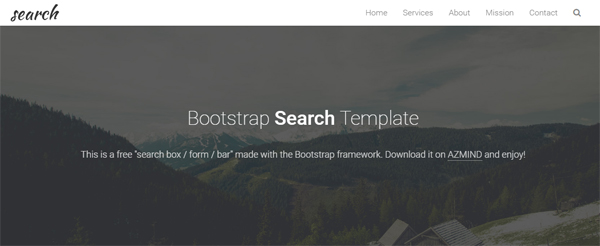
Template 3
White top menu / navbar, search field on the right.

How To Use The Templates
Download the zip package below and extract it. Each template / layout is in its folder called “layout 1”, “layout 2”, etc.
Use the “index.html” file to modify the HTML code. The style can be changed from the “style.css” file in the “css” folder (assets/css).
In the templates I have also used some Javascript (jQuery) for the search bar’s behaviour and for the fullscreen background. You can find this code in the “scripts.js” file (assets/js).
The images are located in the “img” folder (assets/img). The favicon and the Apple touch icons are in the “ico” folder (assets/ico).
Demo, Download and License
DOWNLOAD: Bootstrap Search Box Templates (7407 downloads )
LICENSE:
You can use these search bar templates in personal and commercial projects, but you can’t sell or distribute them directly, “as is”. If you plan to use them, a link to this page or any form of spreading the word will be much appreciated.
Want more? Try Marco!
It comes with 15+ different layouts / templates and 30+ forms.
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.