
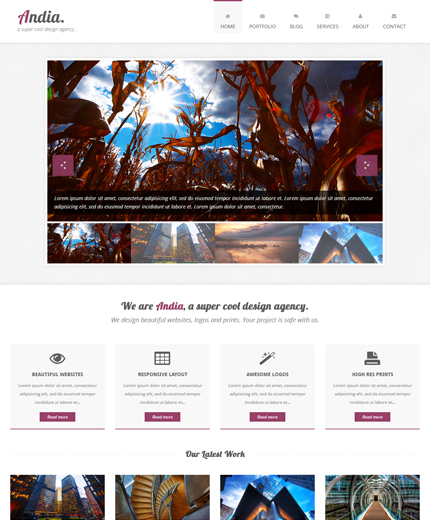
Today’s free web design resource is a big one! It’s a responsive agency/portfolio HTML template named Andia and built with Bootstrap. Andia comes with 7 fully responsive pages, Home, Home 2, Portfolio, Services, About, Contact, Pricing Tables and it’s perfect for creating a website for a small business or a personal portfolio.
Some of Andia’s features include: responsive layout, responsive image sliders, filterable portfolio, AJAX contact and email subscription forms, Flickr photos, Font Awesome icons, Google Maps, etc. So, take a look at the live preview below, download the template and let me know what you think.
Features
- Responsive Layout (Bootstrap 3.3.1)
- 7 Pages: Home, Home 2, Portfolio, Services, About, Contact, Pricing Tables
- 2 Different Responsive Image Sliders
- Dropdown Menus
- Filterable Portfolio (now supports also videos as portfolio items)
- Working AJAX Contact Form with Validation
- Working AJAX Email Subscription Form with Validation (you receive the subscribers in your email)
- Latest Flickr Photos
- Font Awesome Icons
- Pricing Tables
- Google Maps
- Nice CSS3 Animations
- HTML5 & CSS3
Demo, Download and License
Version 2.1
Read the ChangeLog and see what has changed.
DOWNLOAD TEMPLATE: Andia - Responsive Agency/Portfolio Template, version 2.1 (42935 downloads )
Version 2
Read the ChangeLog and see what has changed.
DOWNLOAD TEMPLATE: Andia - Responsive Agency/Portfolio Template, version 2 (24992 downloads )
Version 1
DOWNLOAD TEMPLATE: Andia - Responsive Agency/Portfolio Template (82505 downloads )
License:
Personal License:
You can use this template in personal projects. You can’t remove the footer copyright link. Support is not guaranteed or timely.
Commercial License:
You can use this template in commercial projects for yourself or your clients. You can remove the footer copyright link. Support is free and fast.
(not available at the moment)
Testing Versions
These are versions of the template that come from the quick tutorials that I publish from time to time. I get the ideas for these tutorials usually from user questions or from my everyday web development work. These versions might have NOT been included in official releases of the template.
Take a look at the Andia testing versions here!
Credits
Photos used in the live preview by: Paul Bica, Norway Geographical’s Nature Photos, Shermeee, envato.
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.





Sorry, the comments are closed. If you have any question or suggestion, please use the Contact page.