
I think you already know that having forms with many input fields in your website makes it very boring for your users, often resulting in them leaving within a few seconds.
Well, this problem can be fixed by using multi-step forms, also known as form “wizards”, improving the user experience when you need to collect a large number of data.
Another problem is that finding a free high-quality wizard form that can be used with Bootstrap can be a long task.
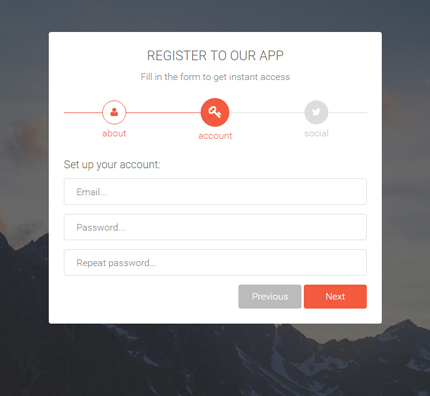
For these reasons, today’s web design resource is a Bootstrap form wizard template which is: free, beautiful (I hope you like it) and comes with fields validation.
Take a look below to learn more!
You might also like:
Multi Step Registration Form with Bootstrap, CSS3, jQuery
Features
- Responsive Layout (Bootstrap framework, v3 at the moment)
- Fullscreen Background
- Simple jQuery Form Validation (to prevent users from leaving empty fields)
- Font Awesome icons
- Retina ready
How To Use The Template
Use the “index.html” file to modify the HTML code. The style can be changed from the CSS files in the “css” folder (assets/css).
In the template I have used some Javascript (jQuery) code for the form validation and the fullscreen background. You can find this code in the “scripts.js” file (assets/js). I have added some comments to explain the code.
The images are located in the “img” folder (assets/img). When you change the images, make sure you create also the “@2x” version (double size images) for Retina devices (iPhone, iPad).
Tutorial: Learn how to add a new step to this form
Demo, Download and License
DOWNLOAD: BootZard - Bootstrap Wizard Template (62824 downloads )
LICENSE:
You can use this wizard template in personal and commercial projects, but you can’t sell or distribute it directly, “as is”. If you plan to use it, a link to this page or any form of spreading the word will be much appreciated.
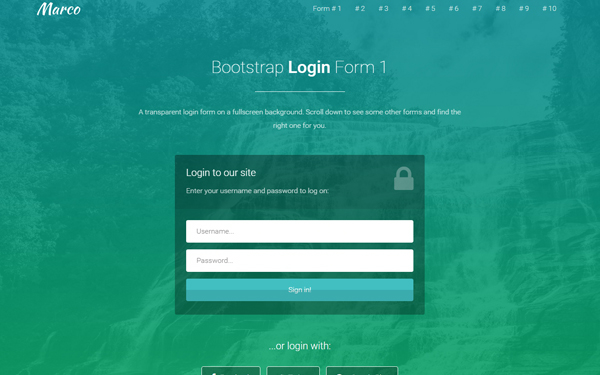
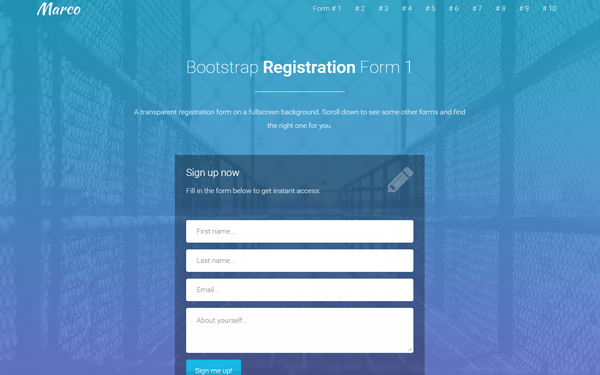
Want More Forms?
Try Marco. It comes with 30+ forms:
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.







Really like the look/functionality of new BootZard forms wizard but I have a question. I need to increase the number of steps from three to four. Out-of-the-box, the designation/configuration yielding three steps appears to be defined by the the following :
Is this correct? If so, for four (4) steps, do I need to increase both the steps value and the two percentage values (“16.66%”)? If the percentages do indeed need to be modified, what should they be for four (4) steps? What is the algorithm in play here?
Thanks in advance for any-and-all assistance!
I’m glad you like it. Here is a tutorial:
https://azmind.com/2016/07/31/bootstrap-wizard-tutorial-new-step/
Please I would want to increase the size of the form. the white are. Will that be possible
Hello and thank you very much for this template. I’m using it for a basic job application form on my site. I’m using a few dropdown fields and I was wondering how to make those validate as well. Any help will be greatly appreciated. Thanks again.
This is awesome! Thank you!! Quick question, I would like to make the step icons active links once they have been activated. How can I do this? So, if the step has not been activated yet, the link should not be working, but if the step has been completed, I want the icons to be active links so the user can navigate back to their previous steps using the icons.
Thanks for your help!
I would like to increase the width of the white background of the form, which css can I do this?
Did you figure this out, I did it before Christmas, and now I want it smaller I’ve forgotten how I did it?
I have problems with checkboxes, it shows them misaligned with the style
For the “bar_progress” I hade a little problem, In the jquery part when you make the bar advance, instead of addition, it make a concatenation. If you have this problem just add parseFloat in front of NowValue and 100/number_of_step.
Hi there
I just made a little modification in the script.js:
..(document).ready(function(){
var number_of_steps = $(‘.f1-progress’).find(‘.f1-progress-line’).data(‘number-of-steps’);
var newStepWidth = (100 / number_of_steps);
$(‘.f1-step’).css(‘width’, newStepWidth + ‘%’);
}
…
and for the progressbar, just adjust the “data-now-value” to reach the first icon, the next steps will works just fine 🙂
Hope it helps someone 🙂
PS:
If you think the icon steps is too big(my case), replace in style.css:
.f1-progress { position: absolute; top: 12px; left: 0; width: 100%; height: 1px; background: #ddd; }
.f1-step-icon {
display: inline-block; width: 20px; height: 20px; margin-top: 2px; background: #ddd;
font-size: 16px; color: #fff; line-height: 20px;
-moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%;
}
.f1-step.active .f1-step-icon {
width: 24px; height: 24px; margin-top: 0; background: #f35b3f; font-size: 22px; line-height: 24px;
}
I love your work, but can u please help me to solve this:
I have a special input that stays empty and sends it’s value to a JavaScript var, this prevented the me from clicking on the submit button, is there a way to avoid the validation test for that input?
Hello very nice plugin. My questioun is , can we program this to choose one number in specific? Jump to number 4 to number 2, but dont let you jump from number 1 to number 2 , 3 or so if you are not inserted data. thankyou