
Today’s web design resource is a package of free Bootstrap login and register forms in the same page. It contains 3 different responsive templates to integrate in your projects and use for your “sign in” and “sign up” page.
The idea of these templates came from a comment of an Azmind’s reader a few days ago, so if you have any other great idea feel free to let me know.
Some features of these form templates are: fullscreen background (with image slider also available), Font Awesome icons, simple jQuery form validation, etc. Below you’ll find the full list of features, the live preview link and the download link. Enjoy!
You might also like:
Bootstrap Login and Register Forms in One Page with Hide/Show Effect
Bootstrap Registration Forms: 3 Free Responsive Templates
Bootstrap Login Forms: 3 Free Responsive Templates
Bootstrap Contact Forms: 2 Free Responsive Templates
Features
- Responsive Layout (Bootstrap framework)
- 3 Different Form Templates
- Fullscreen Background (Images Slider also available)
- Simple jQuery Form Validation (to prevent users from leaving empty fields)
- Font Awesome icons
- “Login with Facebook, Twitter, Google Plus” buttons
The 3 Form Templates
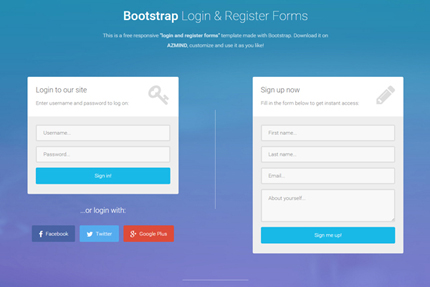
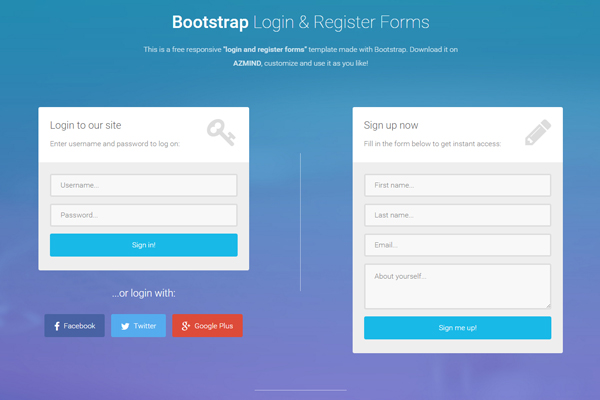
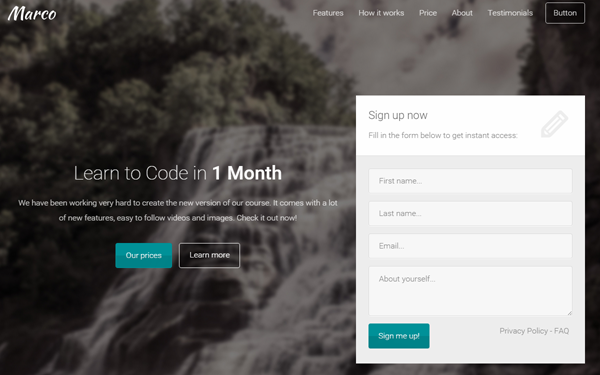
Template 1
Light forms with fullscreen background:

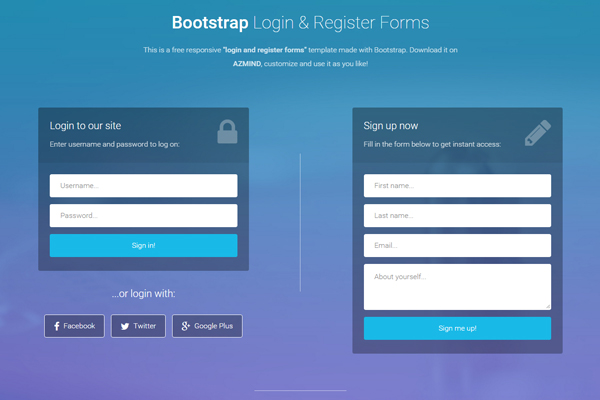
Template 2
Dark transparent forms with fullscreen background:

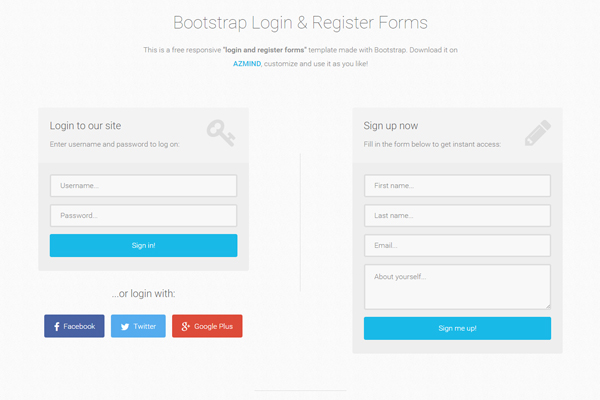
Template 3
Light forms and light background with subtle pattern:

How To Use The Templates
Download the zip package below and extract it. You’ll see that each form template is in its own folder (named “form-1”, “form-2” and so on) with all the needed files.
Use the “index.html” file to modify the HTML code. The style can be changed from the CSS files in the “css” folder (assets/css).
In the templates I have also used some Javascript (jQuery) for the form validation and the fullscreen background. You can find this code in the “scripts.js” file (assets/js).
The images are located in the “img” folder (assets/img). The favicon and the Apple touch icons are in the “ico” folder (assets/ico).
Demo, Download and License
DOWNLOAD: Bootstrap Login and Register Forms in One Page (83678 downloads )
NEED HOSTING? TRY BLUEHOST (Starting at $3.95/month)!
(affiliate link, meaning that, at no additional cost for you, I earn a commission if you click on the link and buy hosting.)
LICENSE:
You can use these login and registration forms templates in personal and commercial projects, but you can’t sell or distribute them directly, “as is”. If you plan to use them, a link to this page or any form of spreading the word will be much appreciated.
Want More?
If you like the form templates above and want more layouts, color schemes and features, along with free support and free updates, you should take a look at the Marco template:
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.







How to integrate jquery validator libarary with this. I have tried to do so but validate function on jquery is not working..
hello, can I ask how to change the background? I can’t seem to find it from the index.html folder and so does in every css folders,. 🙁
Take a look in the “scripts.js” file.
inspect it with your browser right click any where on the browser you will get inspect option and take your cursor on back ground you will get the code on right side 🙂
I want to great a landing page with registration form for airport shuttle transportation
Hey, Thank you very much
Hello, thanks for this beautiful landing page! Where should I put the email adress to receive the registration?
Thanks
Hi fabien,
I’m glad you like the form templates 🙂
However, these are only front-end, you have to implement the back-end part to handle the user registration and login, as per your needs.
For example, you might want to receive subscribers in your email, or add them to a database, or integrate the forms in an existing system.
please how can i integrate this form into my CORE PHP website. do i drop in the my bootstrap folder or where do i drop this form.
thank you its rreally an awesome template
Its nice, but its not lighweight.
Where is the forgett password button?
Where is Remember data checkbox?
I cannot make small button because button definitions are overwritten?
It will be good if all things will be done but now its not complete.
Hello,
Im kind of a newbie. May i know how exactly can i put this in my wordpress website? and do i need to have any other plugins to install it?
Kind regards
where do I add the email I want it to be sent to
and awesome template really
superb bro thanks aloot……..!
super amazing.
Thank you very much for this simple yet awesome bootstrap template! Lovin it… 😉
I’m glad you like it 😉
It is done using which version of Bootstrap?
You can see it in the source code.
Hello
I also develop gmail like login form template and also design signup form by using bootstrap 4 classes .
How can i develop same style date picker and radio buttons like text box?
please update me if possible