
Until now I have published a lot of forms made with Bootstrap that you can use in your projects: 3 registration forms, 3 login forms and 1 multi-step registration form. Today I’ll add two other forms to this collection, two Bootstrap contact forms that you can download for free.
These forms are responsive and use PHP and AJAX to validate and send the message to your chosen email address. They also come with a fullscreen background, Font Awesome icons and are Retina ready. Below you’ll find the full list of features, the live preview link and the download link.
Features
- Responsive Layout (Bootstrap framework)
- 2 Different Contact Form Templates
- Fullscreen Background (Images Slider also available)
- Form Validation (to prevent users from leaving empty fields)
- Font Awesome icons
- Retina ready
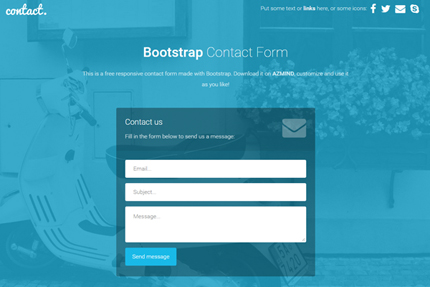
The 2 Contact Templates
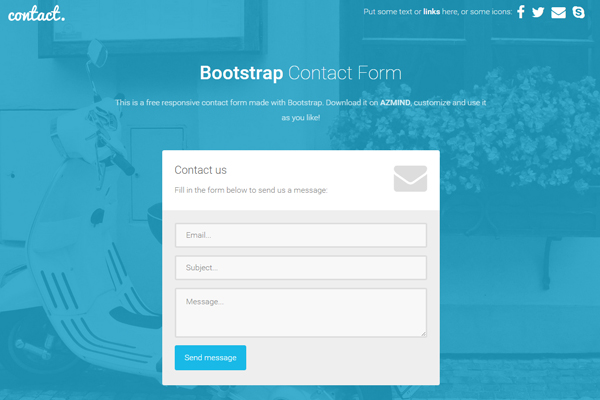
Template 1

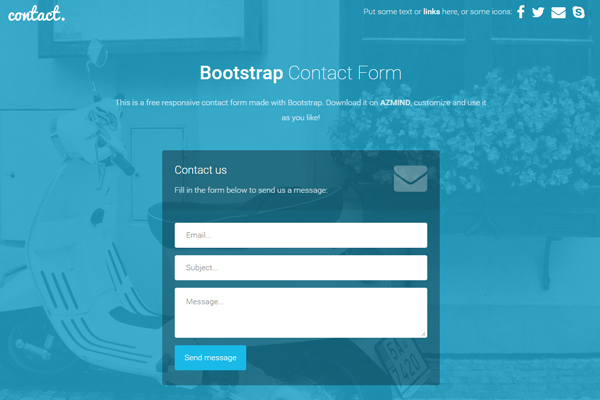
Template 2

How To Use The Templates
Download the zip package below and extract it. You’ll see that each form template is in its own folder (named “form-1”, “form-2”) with all the needed files.
Use the “index.html” file to modify the HTML code. The style can be changed from the CSS files in the “css” folder (assets/css).
In the “contact.php” file (in assets) you can enter the email address where you want to receive the messages. I have also used some Javascript (jQuery) for the form validation (AJAX), for the text to display when the form is sent correctly and for the fullscreen background. You can find this code in the “scripts.js” file (assets/js).
The images are located in the “img” folder (assets/img). When you change the images, make sure you create also the “@2x” version (double size images) for Retina devices (iPhone, iPad).
Tutorials
How to Add a New Field to These Forms
Demo, Download and License
DOWNLOAD: Bootstrap Contact Forms: 2 Free Templates (19512 downloads )
LICENSE:
You can use these contact form templates in personal and commercial projects, but you can’t sell or distribute them directly, “as is”. If you plan to use them, a link to this page or any form of spreading the word will be much appreciated.
Photos by: StockSnap.io
Want More?
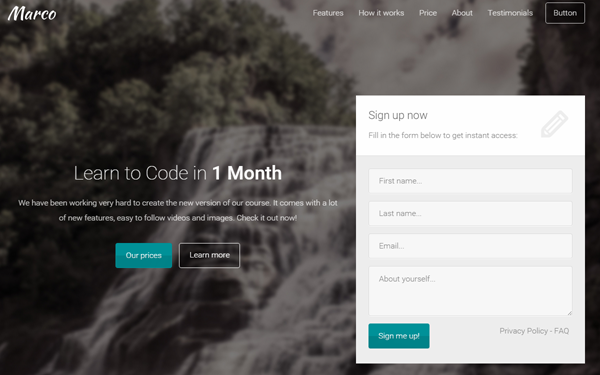
If you need a template with more layouts, color schemes and features, along with free support and free updates, you should take a look at the Marco template:
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.







Hello,
i installed the template and i resive email but just the message filed
no email address and no subject in the email body.
what i’m doing wrong?
great templates, Thank you very much for your great work.
i added above the form url
Hello Anli,
I got it to work and mails are coming in but when i click on “Send Message” button it takes me to contact.php and gives me this {“emailMessage”:””,”subjectMessage”:””,”messageMessage”:””}. How can I make go to a thank you page after hitting the “Send Button” . Btw, great work and I’ll be using this more often.
James RL
Hi James,
I might create a tutorial about this in the next days.
Hey James,
I was reading the comments for a solution to this and worked it out myself.
The line that is displaying
{“emailMessage”:””,”subjectMessage”:””,”messageMessage”:””}.
is at the end of contact.php:
echo json_encode($array);
Remove that and replace it with this code, that uses Javascript to redirect to any page of your choosing:
echo ‘
window.location = “http://www.google.com/”
‘;
Great contact form, thanks Anli!
excellent job… but if i try to send message for my mail id its not working why and how to fix it please let me know.