
Today’s free web design resource is a pack with 3 free Carousel templates made with Bootstrap 4 (version 4.2.1). They use the Bootstrap carousel component, are responsive and come with features like Autoplay, Captions, Controls and Indicators.
Also, the templates come with a logo section, navbar menu that changes the transparency as the user scrolls the page up and down, and some other example sections.
Below you can find the live demo and download links. Enjoy!
The Carousel Templates
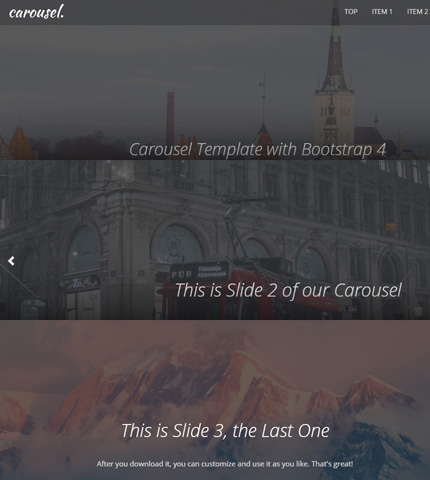
Template 1
A fullscreen carousel template with 3 image slides, autoplay and captions.

You might also like:
Bootstrap 4 Header Template with Menu and Search Box
Template 2
A fullscreen carousel template with 3 image slides, autoplay, captions and controls.

Template 3
A fullscreen carousel template with 3 image slides, autoplay, captions, controls and indicators.

How To Use Them
Download the zip package below and extract it. Each template is in its own folder called “template 1”, “template 2” and so on.
Use the “index.html” file to modify the HTML code. The style can be changed in the “style.css” and “media-queries.css” files, in the “css” folder (assets/css).
In the templates I have also used some JavaScript (jQuery) for the top menu and animations. You can find this code in the “scripts.js” file (assets/js).
The images are located in the “img” folder (assets/img). The favicon and the Apple touch icons are in the “ico” folder (assets/ico).
Demo, Download and License
DOWNLOAD: Bootstrap Carousel Templates (10182 downloads )
LICENSE:
You can use these templates in personal and commercial projects, but you can’t sell or distribute them directly, “as is”. If you plan to use them, a link to this page or any form of spreading the word will be much appreciated.
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.





how i can change the time of transition between slides