
After almost two years since its release and more than 65000 downloads, today I’m glad to present you version 2 of the Andia Bootstrap template. The most important update of this version is of course the use of the latest Bootstrap v3.3.1.
Other updates include: the use of the latest versions of all jQuery plugins, the addition of a dropdown menu, the addition of a new home page with a new slider, the update of Font Awesome icons, the removal of Twitter feed (read below) and the addition of a working subscription form in its place, the fixing of the portfolio and the addition of videos as portfolio items, an overall improvement of the code using today’s best practices (let me know if you think something is wrong in the code), etc.
Below you can find a detailed changelog, some screenshots and the live preview and download links. Let me know what you think and if you have any questions (I’m planning to create some how-to articles to answer your questions). Enjoy!
Preview and download
Download Andia version 2 from the template’s page.
ChangeLog
Bootstrap 3.3.1 and latest jQuery plugins
In Andia v2 I’ve used the latest version of the Bootstrap framework, v3.3.1, as well as the latest versions of all jQuery plugins (let me know if I’ve forgotten to update any of them). Also I’ve added new plugins and replaced some of them with others like, for example, in the portfolio page.
Dropdown menu
In this version Andia supports dropdown menus so you can easily create subpages and add them under the main pages in the menu.
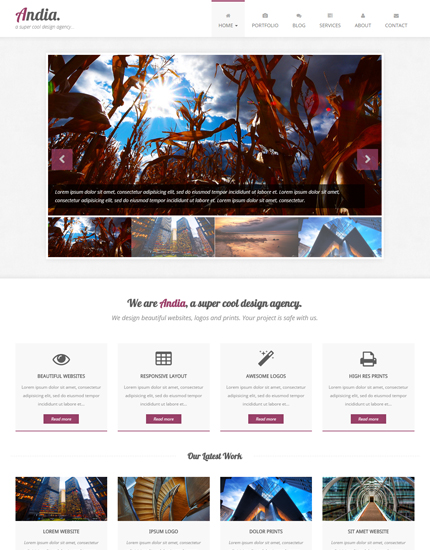
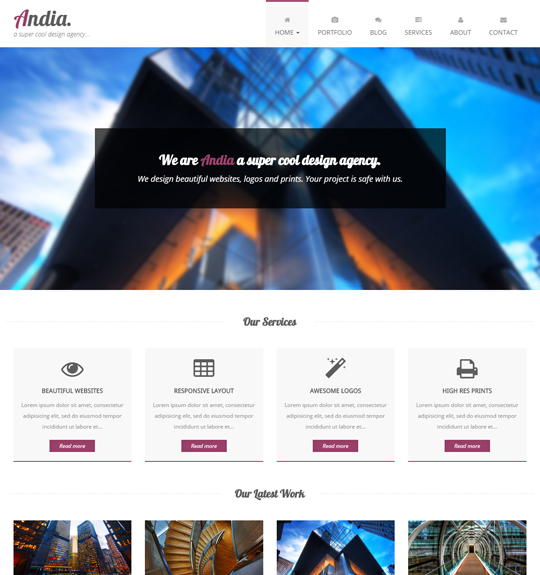
New home page with new slider
Now, with Andia v2, you can choose from 2 types of home pages, with different image sliders. Also I’m planning to release new pages in future versions.

Updated Font Awesome icons
I’ve updated the Font Awesome icons and I’ve used them also for the social icons in the footer and in the “about page”, removing the old image sprites social icons to make the pages lighter. Also, these icons look good in Retina devices like iPhones and iPads.
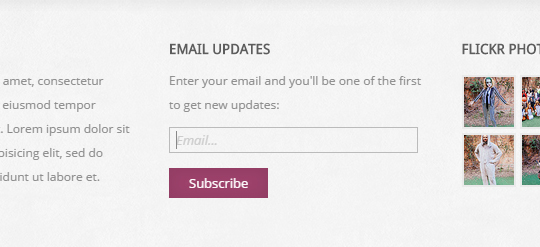
Removed Twitter feed and added email subscription form
After having problems with the Twitter feed that stopped working because of the change of the Twitter API, I’ve decided to remove it from the template and not support it anymore.
Yes, I know, there are different plugins that work with the new API and I’ve used them in some of my premium themes. But I’ve also had trouble with the sites of some users of these themes and I’ve lost hours trying to fix their Twitter feeds.
So, if you want to use Twitter feeds in this template, I think Twitter provides ready-to-use widgets that you can implement easily.
Instead, I’ve added a working AJAX subscription form with validation that you can use to collect emails from your clients. You receive the new subscribers in your email.

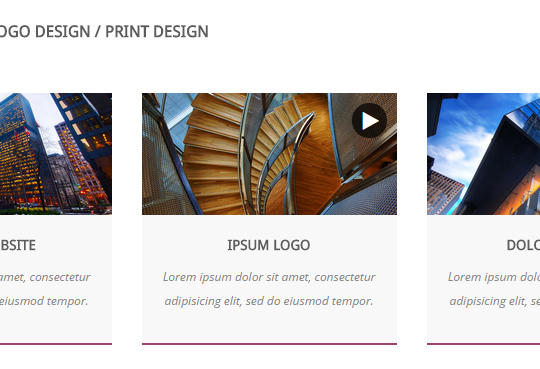
Fixed portfolio and video portfolio items
As some users have reported, the old portfolio page had some issues when viewed on mobile devices. In version 2 of Andia I’ve fixed the portfolio (let me know if you find any bug) and also added the possibility to use videos (YouTube and Vimeo) as portfolio items.
Now you can have mixed portfolio items: images and videos.

CSS3 Animations
This version of Andia comes with some nice CSS3 animations: the template elements fade in from the top/bottom/left when they come into view as the user scrolls the page.
Improved code and minor layout changes
Andia version 2 comes with a better code using some of today’s best practices in modern web development and some minor layout changes as you’ll see.
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.





Hello.
Try with latest version of the template.
Hi, can you send me more infomations for contact form. I need add new labes: phone, recaptcha i t.n.
10x