
Today we’ll continue with another tutorial from the Quick Tutorials category. As I’ve explained here, these are short articles where I show how to do a certain thing (customization, modification) with my templates, how to fix a web development problem, etc.
I get the tutorial ideas usually from the questions you make in the templates’ pages or from my everyday web design and development work. So, if you’re trying to customize any of my themes, please let me know in the comments and I might create a tutorial.
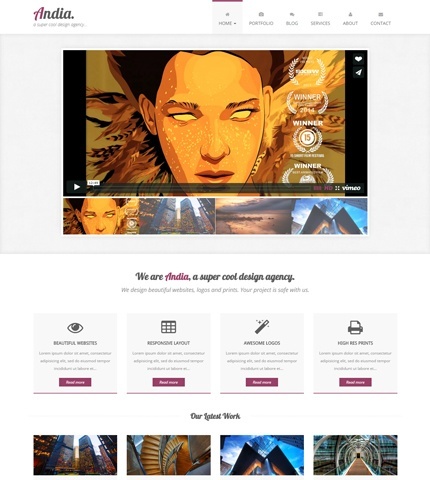
In today’s tutorial I explain how you can use videos (embedded from Vimeo, YouTube, etc.) in the home page slider of the Andia Bootstrap template. It’s really quick and easy, and at the end of this article you’ll know how to use mixed elements in the slider: images and videos. Let’s begin with the HTML code:
The HTML
Here is the HTML code of the slider and, as you can see, in the first slide we have used an embedded video from Vimeo. We have removed the image and replaced it with the video (the code inside the tag [div class=”embed-responsive embed-responsive-16by9″]) using Bootstrap Responsive Embed.
Then in the “data-thumb” attribute of the “li” tag, we have added the url of the image thumbnail for this video.
We’ve also removed the caption for this slide (the tag [div class=”flex-caption”]) because it doesn’t look good over the video. You can add it if you want.
<!-- Slider -->
<div class="slider-container">
<div class="container">
<div class="row">
<div class="col-sm-10 col-sm-offset-1 slider">
<div class="flexslider">
<ul class="slides">
<li data-thumb="assets/img/slider/slider-video-1.jpg">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="//player.vimeo.com/video/84910153?title=0&byline=0&portrait=0&badge=0&color=9d426b" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>
</li>
<li data-thumb="assets/img/slider/2.jpg">
<img src="assets/img/slider/2.jpg">
<div class="flex-caption">
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</li>
<li data-thumb="assets/img/slider/3.jpg">
<img src="assets/img/slider/3.jpg">
<div class="flex-caption">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et.
Lorem ipsum dolor sit amet, consectetur.
</div>
</li>
<li data-thumb="assets/img/slider/4.jpg">
<img src="assets/img/slider/4.jpg">
<div class="flex-caption">
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
The CSS
Now we need a little CSS to make sure the video has the same height as the images used in the other slides. We do it with this code (file “style.css”):
.flexslider .slides .embed-responsive.embed-responsive-16by9 {
padding-bottom: 48.1%;
}
You may ask how do we find the right value for the padding, because you may use images with different heights from the ones used here. This is easy: we play a bit with this value until we find the right one!
Conclusion
That’s all! Now you can add responsive videos in the slider of the Andia Bootstrap theme quickly and easily. You can see a live preview and download this version of the template from the links below.
Preview and Download
DOWNLOAD: Andia - Using videos in the home page slider (1683 downloads )
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.




