
Information Technology is an always evolving field. Every year, innovative technologies are introduced while earlier ones are upgraded. Web development, a key area of Information Technology, is no exception (check out some web development predictions here). There are many tools and techniques in the web development world, each claiming to be the best.
In simple terms, web development is defined as the work undertaken to develop a website. Although it sounds simple, web development is a very vast field. There are organizations which are specialized in providing web development services for personal projects, as well as for businesses.
Read more …

In 2018, WordPress decided to show homage to Johannes Gutenberg, the inventor of movable type printing. They did this by releasing Gutenberg, which is a revised way of building a website using WordPress.
Immediately, people began to wonder if Gutenberg was going to be the end of free website builders. If the current reaction of web designers to Gutenberg is an indication of the future, website builders can breathe a temporary sigh of relief.
That being said, Gutenberg has the potential to definitely upend the website builder industry.
Today we’ll take a few minutes and look at what Gutenberg is and the current and potential future impact this update to WordPress could have on website builders.
We’ll also compare it with currently popular website builders to see where the differences lie.
A few days ago I updated one of my sites to use Gutenberg, but after 5 minutes I decided to stick with the old editor for now. In the future we’ll see 😉 .
So, let’s begin with today’s article!
Read more …

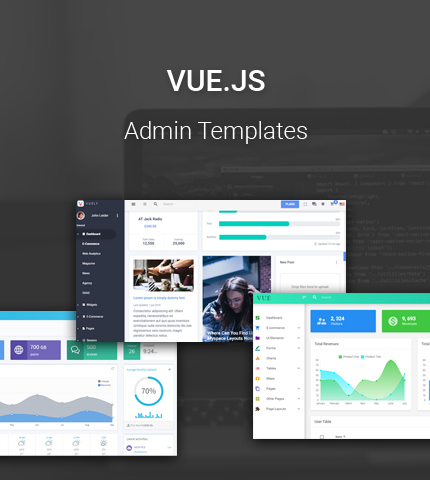
Admin templates have come a long way and they are still constantly being developed and improved day by day.
Nowadays you can easily find the exact admin template you are looking for and it is even easier to implement it into your website. In a matter of hours, depending on the type of project, you can have a running website that the admin template helps you manage and run without much fuss.
There are different types of admin templates available and in some of our past selections we have looked at Angular, React and Ruby Admin templates. Today we will be looking at some Vue.js admin templates.
For those who are unfamiliar with Vue.js, it is a JavaScript front-end framework used for building UI and its most renowned feature is its ease of implementation. It was created by Evan You in 2014, who was inspired by working with Angular and was looking for a more lightweight framework.
Read more …

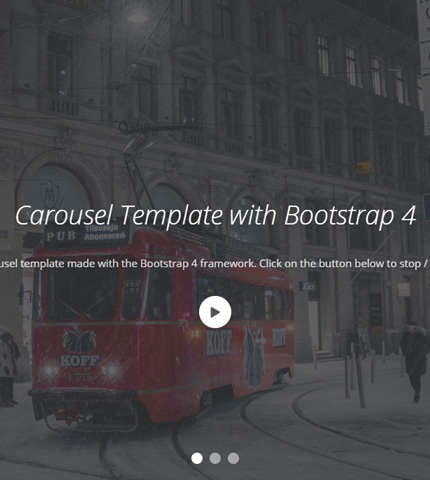
The Bootstrap carousels we have seen in the last articles and tutorials, had all a “slide effect” when moving from one slide to the next.
But what if we want a different type of transition, like for example a “fade transition”? Can we do it?
The answer is “Yes”, and it can be done very easily. We’ll see it in today’s tutorial. Let’s begin!
Read more …

Here on Azmind we mainly use Bootstrap and WordPress to create websites for our own projects or for our clients. We may also use other platforms or CMS-s from time to time, like Joomla, Drupal, etc.
Being developers, we already know a thing or two about web designing, and if we don’t already know a certain technology, we can learn it in a matter of days and respond quickly to our clients requests.
But what about someone who is a beginner?
You know, a person that is not a developer and needs a website set up as soon as possible? Have you ever thought about it?
How can they have the website ready for when it’s necessary? Especially when they cannot afford to hire a professional developer or would rather set up the website themselves?
Well, to respond to these questions and needs today in this article we’ll take a look at 5 platforms and website builders which are very easy to use and even a beginner can create a beautiful website using them, with just a few clicks or drag & drops.
Some of what I’ve chosen are for creating blogs and others for business websites; surely there is something for everyone. Let’s see!
Read more …

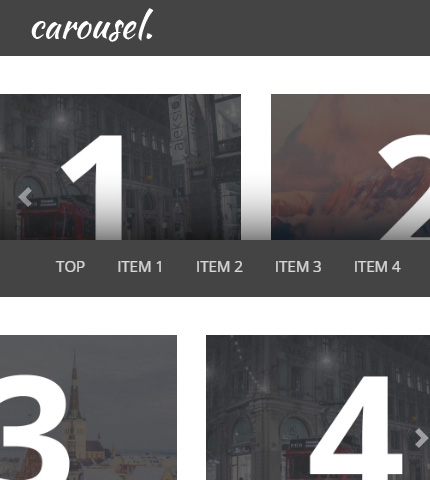
A few days ago I created these Bootstrap 4 Carousel templates and then I wrote a tutorial about different ways to disable the autoplay feature.
Today we’ll continue with another tutorial, this time about how to create a responsive Bootstrap 4 Carousel with Multiple Items.
We’ll do this by using some CSS media queries and, as usual, some JavaScript (jQuery) code. Let’s see!
Read more …

Have you ever wondered what will happen this year in the web development industry? At the beginning of each new year, we like to make questions and predictions that at the end may or may not happen.
Today in this article by one of our readers, we’ll do the same thing and take a look at 7 web development predictions for 2019. After reading it, let me know what you think about these predictions. Do you think he is right? Let’s begin!
Many technologies come and go in the web development space. Some of them make a lot of impacts, while many others disappear. People were making a prediction like “Web Development will end due to WordPress” after the increased popularity of WordPress and other web building tools.
However, the demand and wages’ growth for web developers are still there.
Read more …