
Today’s article is a Bootstrap tutorial where we’ll learn how to easily create a Modal video, also known as “Pop-up video”. I’ll explain step by step and with the use of code examples how to make this video appear when the user clicks on a specific button or link inside our web page.
For this tutorial we’ll use Bootstrap Modals and, of course, HTML, CSS for styling the modal window, and JavaScript for the modal’s behaviour.
As usual, in the end you can preview and download all the code as a handy template to modify as you like.
You might also like:
Bootstrap Modal Login Forms: 2 Free Templates
Bootstrap Modal Registration Forms: 2 Free Templates
How to Create a Bootstrap Contact Form with PHP, jQuery and AJAX
Bootstrap Contact Form: How to Add a New Dropdown (Select) Field
1. Introduction
A Modal or popup video can be used when you want to show a video to your users after a certain event happens, like the click of a link or button. You can use a video, for example, in a landing page to show how your application, product or service works.
I’ve used these types of modals in the Marco template, in layouts 15 and 16:
From the official site:
Modals are streamlined, but flexible, dialog prompts with the minimum required functionality and smart defaults.
Technically speaking, Bootstrap Modal is a jQuery plugin (so we need jQuery) included in the Bootstrap files that we have imported in our project. This is the case when we have imported the standard version of the Bootstrap framework and not customized it, like in this tutorial.
If, for a specific reason, you need to import a customized version of Bootstrap in your project, remember to also include Modals.
So, in a few words Modals are some simple dialog prompts / popup windows where we can put different types of content inside, like text, images, buttons, forms, etc.
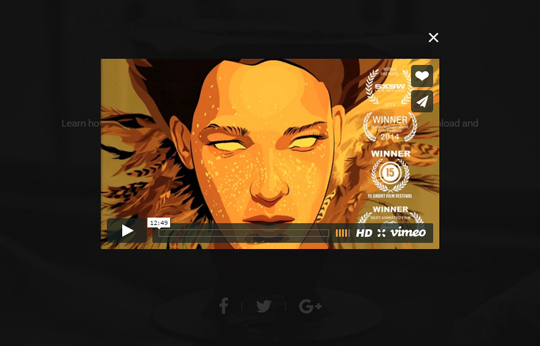
In this tutorial we’ll remove everything from the modal window and put inside only a “Close” button and a video, which can be embedded from sites like YouTube, Vimeo, etc. In our case we’ll take it from Vimeo.
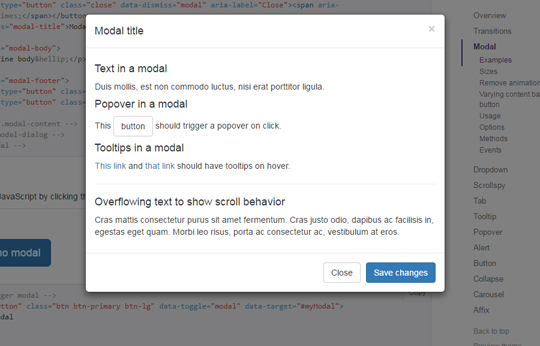
To give you a better idea, here is how a default Modal window looks like (taken from the official site’s examples):

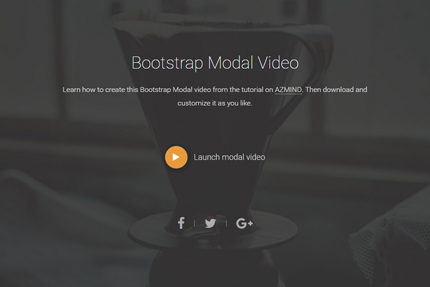
And here is how our Modal window will look like:

Ok, now that we learned what modals are and when to use them, let’s begin with the HTML code!
2. The HTML
If you take a look at the live preview from the link at the end of this tutorial, you’ll see that the demo page contains some additional elements such as a fullscreen background, some text and some social icons. Also our main button, that will launch the modal video when clicked, has some additional styling.
I’ve added these elements for esthetic purposes but they are not essential to this guide. So, I’ll not explain them here, I’ll just show their HTML code. If you’re curious you can download the code and check it by yourself.
By the way, the icons come from Font Awesome that now is present in almost everyone of my projects.
The HTML code is placed inside the “index.html” file, you can see it all here:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Modal Video Tutorial</title>
<!-- CSS -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,100italic,300,300italic,400,400italic,500,500italic">
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/style.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Favicon and touch icons -->
<link rel="shortcut icon" href="assets/ico/favicon.png">
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="assets/ico/apple-touch-icon-144-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="assets/ico/apple-touch-icon-114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="assets/ico/apple-touch-icon-72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="assets/ico/apple-touch-icon-57-precomposed.png">
</head>
<body>
<!-- Top content -->
<div class="top-content">
<div class="container">
<div class="row">
<div class="col-sm-8 col-sm-offset-2 text">
<h1>Bootstrap Modal Video</h1>
<p>
Learn how to create this Bootstrap Modal video from the tutorial on <a href="https://azmind.com">AZMIND</a>.
Then download and customize it as you like.
</p>
</div>
</div>
<div class="row">
<div class="col-sm-8 col-sm-offset-2 video-link medium-paragraph">
<a href="#" class="launch-modal" data-modal-id="modal-video">
<span class="video-link-icon"><i class="fa fa-play"></i></span>
<span class="video-link-text">Launch modal video</span>
</a>
</div>
</div>
<div class="row">
<div class="col-sm-12 social">
<a href="http://www.facebook.com/pages/Azmindcom/196582707093191"><i class="fa fa-facebook"></i></a>
<span class="divider-2"></span>
<a href="http://twitter.com/anli_zaimi"><i class="fa fa-twitter"></i></a>
<span class="divider-2"></span>
<a href="https://plus.google.com/101131425868807087570"><i class="fa fa-google-plus"></i></a>
</div>
</div>
</div>
</div>
<!-- MODAL -->
<div class="modal fade" id="modal-video" tabindex="-1" role="dialog" aria-labelledby="modal-video-label">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="modal-video">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://player.vimeo.com/video/84910153?title=0&byline=0&portrait=0&badge=0&color=e89a3e"
webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- JavaScript -->
<script src="assets/js/jquery-1.11.1.min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.backstretch.min.js"></script>
<script src="assets/js/scripts.js"></script>
</body>
</html>
As you see we include all the needed files, CSS and JavaScript: the fonts, the Bootstrap framework’s files, the custom CSS and JavaScript.
Now let’s see the code that interests us. First, here is the “Launch modal video” button’s code:
<div class="row">
<div class="col-sm-8 col-sm-offset-2 video-link medium-paragraph">
<a href="#" class="launch-modal" data-modal-id="modal-video">
<span class="video-link-icon"><i class="fa fa-play"></i></span>
<span class="video-link-text">Launch modal video</span>
</a>
</div>
</div>
As you see, it’s a simple link (“a” tag) with the class “launch-modal” and the attribute “data-modal-id” (with the value “modal-video”) that we’ll use in the JavaScript code.
And here it is the modal’s HTML code:
<!-- MODAL -->
<div class="modal fade" id="modal-video" tabindex="-1" role="dialog" aria-labelledby="modal-video-label">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="modal-video">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://player.vimeo.com/video/84910153?title=0&byline=0&portrait=0&badge=0&color=e89a3e"
webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>
</div>
</div>
</div>
</div>
</div>
In the modal’s body we have added only the video, using Bootstrap’s responsive embed.
The modal has the attribute “id” set to “modal-video”, the same value used for the attribute “data-modal-id” in the “Launch modal video” button.
Also, for accessibility, we’ve used the attribute “aria-labelledby” set to “modal-video-label”.
3. The CSS
Let’s style the modal with some CSS code, in the “style.css” file:
/***** Modal *****/
.modal-backdrop.in {
filter: alpha(opacity=7);
opacity: 0.7;
}
.modal-content {
background: none;
border: 0;
-moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0;
-moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none;
}
.modal-body {
padding: 0 25px 25px 25px;
}
.modal-header {
padding: 25px 25px 15px 25px;
text-align: right;
}
.modal-header, .modal-footer {
border: 0;
}
.modal-header .close {
float: none;
margin: 0;
font-size: 36px;
color: #fff;
font-weight: 300;
text-shadow: none;
opacity: 1;
}
And here we style the “Launch modal video” button:
.video-link {
padding-top: 70px;
}
.video-link a:hover,
.video-link a:focus {
outline: 0;
}
a .video-link-text {
color: #fff;
opacity: 0.8;
-o-transition: all .3s; -moz-transition: all .3s; -webkit-transition: all .3s; -ms-transition: all .3s; transition: all .3s;
}
a:hover .video-link-text,
a:focus .video-link-text {
outline: 0;
color: #fff;
opacity: 1;
border-bottom: 1px dotted #fff;
}
a .video-link-icon {
position: relative;
display: inline-block;
width: 50px;
height: 50px;
margin-right: 10px;
background: #e89a3e;
color: #fff;
line-height: 50px;
-moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%;
-o-transition: all .3s; -moz-transition: all .3s; -webkit-transition: all .3s; -ms-transition: all .3s; transition: all .3s;
}
a .video-link-icon:after {
position: absolute;
content: "";
top: -6px;
left: -6px;
width: 66px;
height: 66px;
background: #444;
background: rgba(0, 0, 0, 0.1);
z-index: -99;
-moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%;
}
a:hover .video-link-icon,
a:focus .video-link-icon {
outline: 0;
background: #fff;
color: #e89a3e;
}
To see how are styled the other elements of the page, see the “style.css” file.
4. The JavaScript (jQuery)
Now we use some JavaScript code to define the behaviour of our modal window. We want to open it when the user clicks the button.
Below is the code from the “scripts.js” file, which is very simple:
$('.launch-modal').on('click', function(e){
e.preventDefault();
$( '#' + $(this).data('modal-id') ).modal();
});
In this tutorial we activate the modal with JavaScript, we can also activate it using “data attributes” (read the documentation).
5. Conclusions
That’s it! In this simple tutorial we just learned how to use Bootstrap modals to create a modal video, also called pop-up video or lightbox video.
For any question or suggestions, let me know in the comments.
Below you can find the live preview and download links.
Demo and Download
DOWNLOAD: Bootstrap Modal Video (15297 downloads )
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.







Looks great! However, the video keeps playing when the modal is closed.
use this script to stop the video when click on close button……
$(‘.close’).click(function(){
$(‘iframe’).attr(‘src’, $(‘iframe’).attr(‘src’));
});
i hope this will help 🙂
HI thanks but the video keeps playing when the modal is closed. you have the answer now
As was said above, the video should stop when the modal is closed.
it doesn’t stop playing when you close it, you can still hear the audio 🙁
In order to stop the video playing when you close the modal, you can reload the iframe contents.
Give the video Iframe an ID to target it in script:
<iframe id="video-frame" …….
and change the script to the following code:
$(function(){
// open the modal
$('.launch-modal').on('click', function(e){
e.preventDefault();
$( '#' + $(this).data('modal-id') ).modal();
});
// reload the modal contents when it is closed
$("#modal-video").on("hidden.bs.modal", function () {
var url = $('#video-frame').attr('src');
$('#video-frame').attr('src', '');
$('#video-frame').attr('src', url);
});
});
Thanks! You’re the best!
actually if you want to close the video, you can use js function:
1. make id in the tag – “myVideo”
2. in the close button call this function: onclick=”pauseVid()”
3. paste this code bellow in the footer:
var vid = document.getElementById(“myVideo”);
function pauseVid() {
vid.pause();
}
now, when you click on close button, the video will stop to.
btw, in bootstrap modal, the modal close also when you click on the body, so you can add onclick=”pauseVid()” in the tag.
What role does backstretch play for the modal? I tried to isolate the code just down to an anchor tag and the modal, so I could take just the necessary parts and install it into another page, but removing jquery.backstretch.min.js prevented the modal from opening.
Hi there!
It’s all right with this, but I can’t display the Vimeo video on mobile devices.
Anyone knows something about that?
Cheers from Chile!
This does not work well with a simple url ending with mp4 format, ie.
https: // blah blah blah .mp4
The mp4 pops out of the iframe and plays as a stand alone video. Vimeo and Youtube work correctly, however.
To pause video:
and i removed the iframe and added just HTML Video
$(‘#myModal’).on(‘shown.bs.modal’, function () {
$(‘#video1’)[0].play();
})
$(‘#myModal’).on(‘hidden.bs.modal’, function () {
$(‘#video1’)[0].pause();
})
https://stackoverflow.com/questions/40868617/autoplay-video-in-bootstrap-modal-window-on-modal-opening
Hi all,
So you may be wondering how to get any of those suggestions in the comments working (as I was) in order to have the iframe close/pause the video playing after the modal is closed. I tried every suggestion here to no avail. After tearing my hair out my brother helped me and I’m now posting the EASIEST WAY to get this to work properly for posterity and in hopes that the original author updates this tutorial so as not to infuriate others.
In the scripts.js file replace this code:
$(‘.launch-modal’).on(‘click’, function(e){
e.preventDefault();
$( ‘#’ + $(this).data(‘modal-id’) ).modal();
});
With this:
$(‘.launch-modal’).on(‘click’, function(e){
e.preventDefault();
var $modalElement = $(‘#’ + $(this).data(‘modal-id’));
$modalElement.modal();
var $iframe = $modalElement.find(‘iframe’)[0];
$modalElement.on(‘hide.bs.modal’, function (e) {
$iframe.src = $iframe.src;
});
});
It’s that simple. It works. You’re welcome!
Hi Paul,
Thanks for this solution! Much appreciated.
So how would you modify the solution to work with a html5 video tag instead of the iframe?
Can you post the whole contents of your scripts.js? I am getting a js error.
Hey People, Paul suggested a good example but it didn’t work on mine, it worked only when I put in brackets both variables inside e.preventDefault(); and it worked perfectly well, hope this helps
My next task is to get a screen shoot pulled from a video and use instead a modal button 🙂
$(‘.launch-modal’).on(‘click’, function(e){
e.preventDefault(); {
var $modalElement = $(‘#’ + $(this).data(‘modal-id’));
$modalElement.modal();
var $iframe = $modalElement.find(‘iframe’)[0];
$modalElement.on(‘hide.bs.modal’, function (e) {
$iframe.src = $iframe.src;
});
}
});
Thanks Aleks! 😉
Hi Anli, Thanks for the great tutorial, it is not working with the new Bootstrap 4 beta version, can you please update this tutorial for bootstrap 4.
Thank You,
Sri.
Hello,
if I set the video source as “local video” it automatically starts when the page is loaded. Is it a way to avoid this?
Many thanks
The solution from Jasper did not exactly work for me. I used trigger(‘pause’) instead. Below worked for me.
$(‘.launch-modal’).on(‘click’, function(e){
e.preventDefault();
$( ‘#’ + $(this).data(‘modal-id’) ).modal();
$(‘#modal-video’).on(‘hidden.bs.modal’, function () {
$(‘video’).trigger(‘pause’);
});
});
This works!!
Worked well quickly for me – also tweaked css for the button. Note: I suggest implementing @media to resize the modal dialog to control the size of the video in relation to screens… @media (min-width: 1200px) {.modal-dialog{width: 1100px;} } @media (max-width: 768px) {.modal-dialog{width: 600px;} } @media (max-width: 480px) {.modal-dialog{width: 400px;} }
hello,
I want to video play on popup window in that one play icon when we click on that icon then it will play the video on popup .
These instructions worked perfectly on my website for videos hosted on Vimeo or Youtube. Thanks. But I couldn’t get it to work on videos that are hosted on my own server. For example: “video/videoName.mp4”. What am I doing wrong?