
A few weeks ago I published some registration templates made with Bootstrap that seems you’re enjoying (385 downloads as I’m writing this!). Today I’ll continue this trend with some free Bootstrap login forms all packed in a handy .zip file.
The package contains 3 different responsive login templates to integrate in your Bootstrap projects and create nice login pages.
Some of the features are: fullscreen background (with image slideshow also available), Font Awesome icons, simple jQuery form validation to prevent users from leaving the fields empty. Below you’ll find the full list of features, the live preview link and the download link. Enjoy!
Features
- Responsive Layout (Bootstrap framework)
- 3 Different Login Form Templates
- Fullscreen Background (Images Slider also available, you can see it in “Template 2”)
- Simple jQuery Form Validation (to prevent users from leaving empty fields)
- Font Awesome icons
The 3 Login Templates
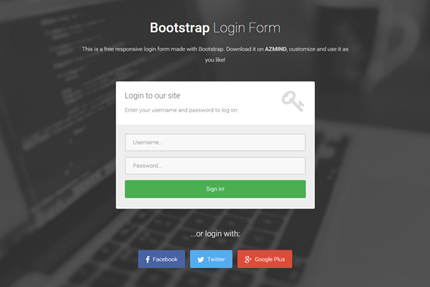
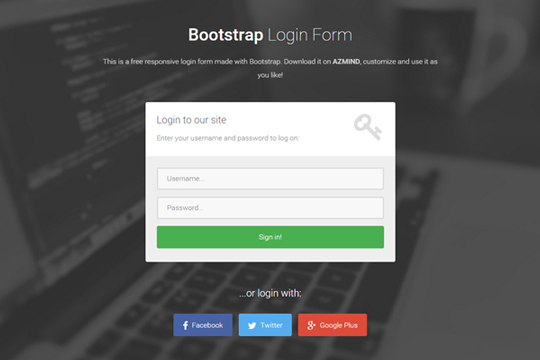
Template 1:

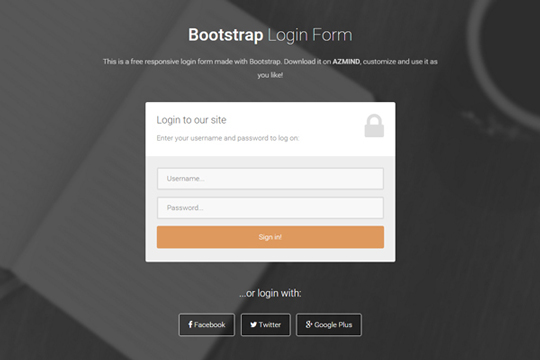
Template 2:

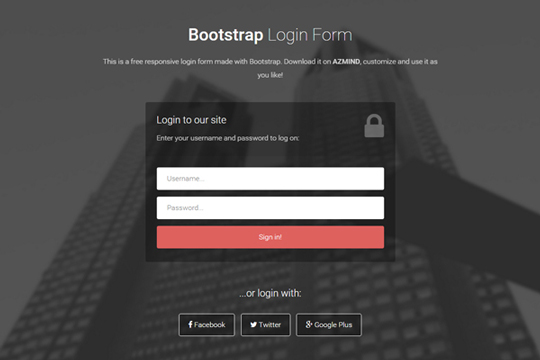
Template 3:

Demo, Download and License
DOWNLOAD FREE on Gumroad: Get the Bootstrap Login Form Templates
Learn how to create a login page for a Bootstrap template with these forms.
LICENSE:
You can use these login form templates in personal and commercial projects, but you can’t sell or distribute them directly, “as is”. If you plan to use them, a link to this page or any form of spreading the word will be much appreciated.
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.





Is there a way to add a “Forgot Password?”
how to integer this template in symfony project thanks
Thanks❤
thank you!!!