
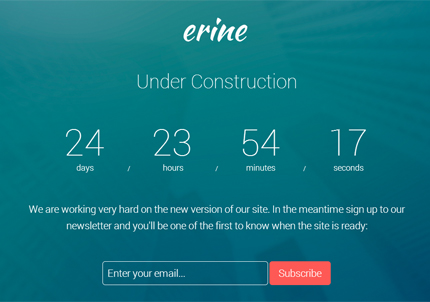
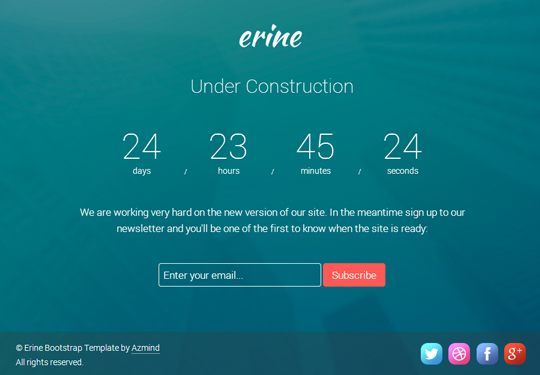
Today’s freebie is another responsive Coming Soon Template made with Twitter Bootstrap, named Erine. If you’re searching for a coming soon page for your new product launch, Erine is for you.
Some of its main features include: a responsive layout, fullscreen background, countdown timer and AJAX subscription form with validation. I’ve also used some big and colorful social icons from the Gradient Social Icons Set. The template is simple and easy to use and customize.
Below you’ll find the full list of features, the preview & download links and a quick guide of how to use it. Enjoy!
Features
- Responsive Layout (Bootstrap framework)
- Fullscreen background (slideshow available)
- Countdown Timer
- AJAX Subscription Form (you receive the subscribers in your email)
- Social Icons from the Gradient Social Icons Set
- Very easy to use and customize
Image Preview

Demo, Download and License
DOWNLOAD TEMPLATE: Erine: Bootstrap Coming Soon Page (16155 downloads )
LICENSE:
You can use this template in personal and commercial projects, but you can’t sell or distribute it directly, “as is”. If you plan to use it, a link to this page or any form of spreading the word will be much appreciated.
Photo by: paul bica
How To Use It
Installation
To install the Erine template just extract the zip file you downloaded above and upload it in your server.
Fullscreen background
To set up the fullscreen background, open the “scripts.js” file (/assets/js/scripts.js) and enter the background link:
/*
Fullscreen background
*/
$.backstretch("assets/img/backgrounds/1.jpg");
You can also use multiple backgrounds as a slideshow. Here is an example:
$.backstretch([
"assets/img/backgrounds/1.jpg"
, "assets/img/backgrounds/2.jpg"
, "assets/img/backgrounds/3.jpg"
], {duration: 3000, fade: 750});
Countdown timer
Open the “scripts.js” file (/assets/js/scripts.js) and enter the date in the format “YYYY/MM/DD”. Replace this code:
/*
Countdown initializer
*/
var now = new Date();
var countTo = 25 * 24 * 60 * 60 * 1000 + now.valueOf();
$('.timer').countdown(countTo, function(event) {
$(this).find('.days').text(event.offset.totalDays);
$(this).find('.hours').text(event.offset.hours);
$(this).find('.minutes').text(event.offset.minutes);
$(this).find('.seconds').text(event.offset.seconds);
});
With this example:
/*
Countdown initializer
*/
var countTo = "2014/09/25";
$('.timer').countdown(countTo, function(event) {
$(this).find('.days').text(event.offset.totalDays);
$(this).find('.hours').text(event.offset.hours);
$(this).find('.minutes').text(event.offset.minutes);
$(this).find('.seconds').text(event.offset.seconds);
});
This will count to “25 September 2014”.
Email subscription form
In the “subscribe.php” file (/assets/subscribe.php) you can insert the email where you want to receive the notification when someone subscribes. In this file you can also modify the success and error messages. It’s all commented, you’ll not make mistakes.
Logo, favicon and social icons
You’ll find the logo, favicon (along with the apple touch icons) and social media icons in the “img” folder (/assets/img/).
Replace them with your own images and customize them from the “index.html” and “style.css” (/assets/css/style.css) files.
I have saved the logo (the hover version also) and the social icons in two versions: normal and double size for Retina devices (iPhones, iPads). If you want Retina support, when creating your own logo and social icons, make sure you save them in two sizes and insert the links of the double size versions in the “media-queries.css” file (/assets/css/media-queries.css):
/* Retina-ize images/icons */
@media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (min-resolution: 2dppx) {
/* logo */
.coming-soon .logo a {
background-image: url(../img/logo@2x.png) !important; background-repeat: no-repeat !important; background-size: 150px 54px !important;
}
.coming-soon .logo a:hover {
background-image: url(../img/logo-hover@2x.png) !important; background-repeat: no-repeat !important; background-size: 150px 54px !important;
}
.coming-soon .logo a:before {
content: url(../img/logo-hover@2x.png);
}
/* social icons */
.social-icon.facebook {
background-image: url(../img/social-icons/facebook@2x.png) !important; background-repeat: no-repeat !important; background-size: 48px 48px !important;
}
.social-icon.twitter {
background-image: url(../img/social-icons/twitter@2x.png) !important; background-repeat: no-repeat !important; background-size: 48px 48px !important;
}
.social-icon.dribbble {
background-image: url(../img/social-icons/dribbble@2x.png) !important; background-repeat: no-repeat !important; background-size: 48px 48px !important;
}
.social-icon.google-plus {
background-image: url(../img/social-icons/google-plus@2x.png) !important; background-repeat: no-repeat !important; background-size: 48px 48px !important;
}
}
Note: in the CSS “background-size” property insert the size of the normal image (not the size of the @2x version).
Questions?
If you have any question, suggestion or you just want to say “Hello”, leave a comment in the form below!
Stay Updated
Subscribe to the Azmind Newsletter and I’ll update you as soon as I release a new WordPress Theme, Bootstrap Template, Tutorial or other Freebie:
To learn how we use your data when you sign up to our newsletter, read our Privacy Policy here.








on the slide I am susing your code for the countdown, but not sure why the one digit like a 4 or just any one digit is sightly higher than the regular text numbers. Why would that be? Also, I need to make the color of the text in another color – dark blue instead of white. How do you do that? Any help is greatly appreciated.
Hi,
My template doesnt work.
Everything is working fine, but the only problem is, the counter restarts each time I reload the page.
The Subscribe button does not work for me, I tried subscribing with an email, there was no message or link of success or failure.
Please help!
Thank you
Rohit